Thank you! This is everyone needs.  I wonder why this not implemented in the main system.
I wonder why this not implemented in the main system.
You rocks Domjohn. Thanks !
Updated hue generation - it was bugging out on the endpoints of the color wheel. Thanks to Jeremy B. for spotting and providing the solution for that!
I’ve also updated the install instructions, apparently “save file as” was causing it to be stored as an HTML file in certain cases. Thus solving the mysterious ‘<’ bug after all this time 
@domjohn Amazing work on the script and keeping it updated. I had previously modified an older version of the script to make a second version where the “get” button was mapped to the BG color instead of the FG (because I didn’t yet know how to find the different mousebutton events lol). Instead of splitting it into two copies of the same thing, would it be possible to add a second button next to get, and have one say “Get FG” and the other say and do “Get BG”? I realize it’s kind of a non-issue as it’s still possible to Swap Colors while the window is open and hit Get again, but it would be more intuitive in the UI at least to have the option.
@Brandon_Graham Thanks! I totally see what you mean, this definitely adds to usability. Oddly, regular buttons don’t have a way to tell which mouse button is clicked, but I played around with some concepts and came up with something I think you’ll really like. Newest version is up on GitHub if you wanna give it a try 
** UPDATE: v2.0 - 5/12/21 **
- Get button now stores both foreground and background color
- Added background choice to base color picker
- User can now click to switch between generated base color palettes
- Fixed dialogue window resizing bug
Wow, I love this new version! Great work, thanks so much!
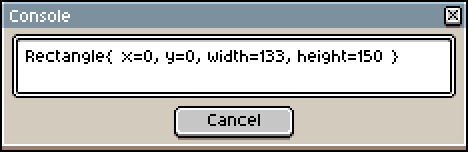
@domjohn Somehow your script doesn’t work properly in beta (1.3). I don’t know why, but dlg.bounds.x and dlg.bounds.y are zero, so dialog is created at (0, 0). As possible workaround - edit existing dlg, not create new. Is it possible and can i help you?

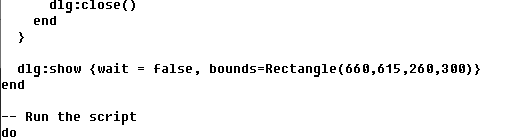
I have a very hacky workaround for now: change the very last dlg:show at the end of the script to include your preferred coordinates:

Thanks for bringing this to my attention! I don’t believe there’s a function to refresh an existing dialogue window, but having that command in API would be amazing. What I’ve done is just pass along the current bounds and do an close/open to mimic that, but it looks like we’ve lost a way to get the current coords of the window.
@dacap I ran a few more tests in the 1.3 beta and it looks like we’ve lost dialogue bounds functionality in the scripting API (it always returns x and y as zero). Unless I’m missing something?

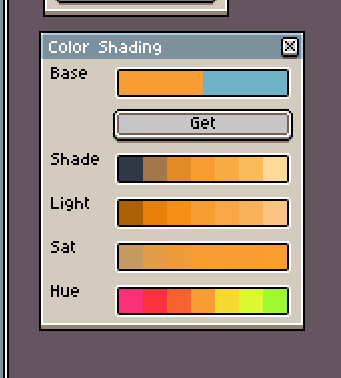
I was wondering if there was a way to change the way the shading palette goes such warm shading to cooler, I find with oranges in particular it seems to just dull them down immediately into a dark blue> Apart from that it has been really useful and good
well, yeah, it’s a script, so of course there is a way to change how it behaves ;]
there’s a function called colorShift, which takes following five parameters as inputs:
color, hueShift, satShift, lightShift and shadeShift
roughly in the middle of the script there’s this block:
-- SHADING COLORS
local S1 = colorShift(C, 0, 0.3, -0.6, -0.6)
local S2 = colorShift(C, 0, 0.2, -0.2, -0.3)
local S3 = colorShift(C, 0, 0.1, -0.1, -0.1)
local S5 = colorShift(C, 0, 0.1, 0.1, 0.1)
local S6 = colorShift(C, 0, 0.2, 0.2, 0.2)
local S7 = colorShift(C, 0, 0.3, 0.5, 0.4)
change the values which are passed to the function and you will get different outputs.
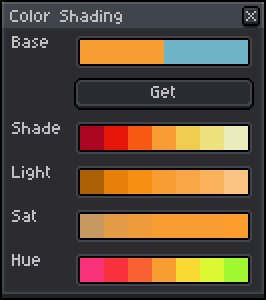
for example these values:
local S1 = colorShift(C, -0.12, 0, -0.4, 0)
local S2 = colorShift(C, -0.08, 0, -0.2, 0)
local S3 = colorShift(C, -0.04, 0, -0.1, 0)
local S5 = colorShift(C, 0.04, -0.1, 0.1, 0)
local S6 = colorShift(C, 0.06, -0.2, 0.3, 0)
local S7 = colorShift(C, 0.08, -0.4, 0.6, 0)
will give you this result:

so, tweak it as you wish.
hello my friend.
thanks a lot for creating this script.
i change the overal logic of the code to fixing the bugs.
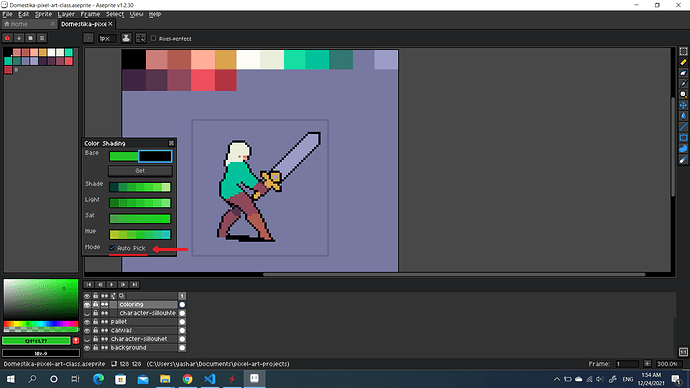
and i add new feauture to auto pick color from eyedropper and color palette (like PyxelEdit)
you can get script in link blew
https://github.com/yashar98/aseprite/blob/main/Color%20Shading%20v3.0.lua
Very cool, Yashar!! I like your code approach (I’m admittedly an LUA noob), and have been wondering a long time on how to get a function to watch any change in the user’s foreground or bg colors. I may try my hand at adding something like this in the future, or combining our codebases if that’s something your interested in.
Thanks for sharing!
thank’s a lot my friend. your code help me a lot for generating different shades.
it’s my first time coding in lua but by reading the lua document and seeing the aseprite plugin example codes i realized that everything (functions and variables…) should defined as local and when we use local the order of recall be important for example if we define ‘local fun1’ in line 5 and ‘local fun2’ on line 10 you can’t recall fun2 inside fun1 because it’s defined after that and when fun1 excuted fun2 not exist in memory (lua execute code line by line top to botton).
and another mistake you have made is to recreate the whole dialogue by recalling it while you should just modify it’s elements or data.
yes why not! you can change or combining our codes (or whatever you like) 
I’ve found it tedious to create palettes by hand when what I was doing could be automized. When I found your script, I changed a bunch of values and “attempted” to make them not mess each other up when opening multiple different versions of the script.
This didn’t work, because I didn’t actually know until recently, where and how colors were saved. Hence why my changes are very amateurish and some completely unnecessary.
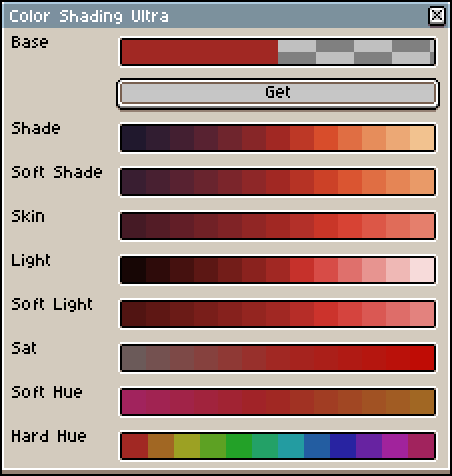
Anyways, I’ve only really changed numbers, added more colors for pretty much my own needs. I’m only just now considering posting this here, because someone might stumble over it and find that it does exactly what they want.

Besides adding hard and soft versions to shade and light variations, I’ve also added a “Skin” shading option, that I’ve tuned to shade skin tones. It’s by no means perfect, but did a good enough job for me.
The hue shifting also has two different versions, but their point is to shift to evenly spaced hues. With the hard hue dividing the color circle into 12 sections and the soft hue giving you the inbetweens of the neighboring colors.
If this interests you, you can find my (very unfinished) scripts here:
They come in three flavors of different amounts of shades. light with the original number, mega with some more shades and ultra with pretty much all my additions and the most shades.
There are things I wanted to add, like saving entire lines to the palette (or generating a full palette with different hues), but I decided that since I want to do some very specific things, I’ll make a script from scratch, because I don’t know how half the functions in this even work. Besides, my edits ALREADY aren’t in the spirit of the original.
made an addon/edit to this to create a gradient picker for anti-aliasing. GitHub - Daeyangae/aseprite: Aseprite plugins and palette helper thing.
https://cdn.discordapp.com/attachments/527442731732041728/1095406912662675598/image.png
looks like this, the only thing added was the last row. idk if this is something that was eventually going to be put in the main program but //shrugs
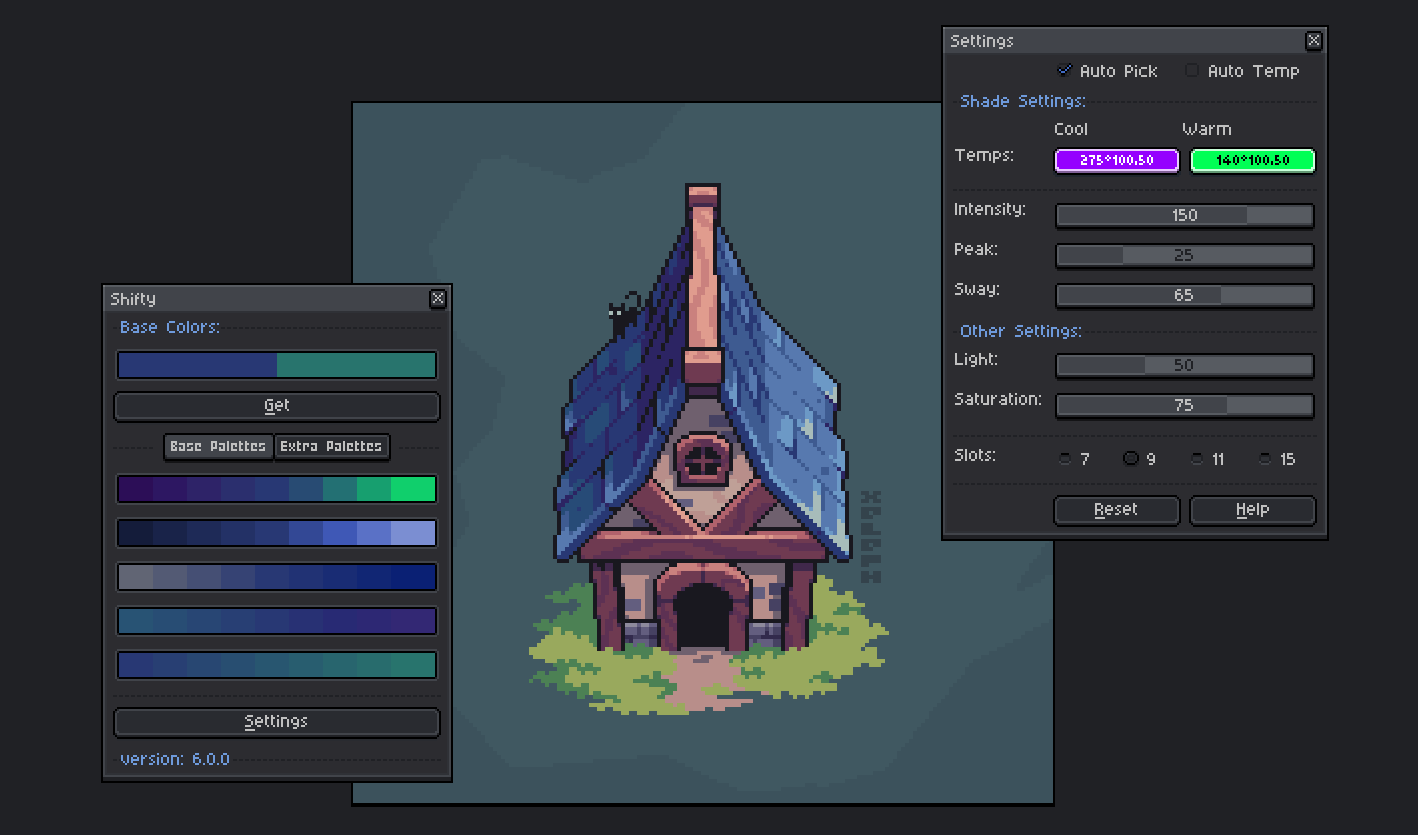
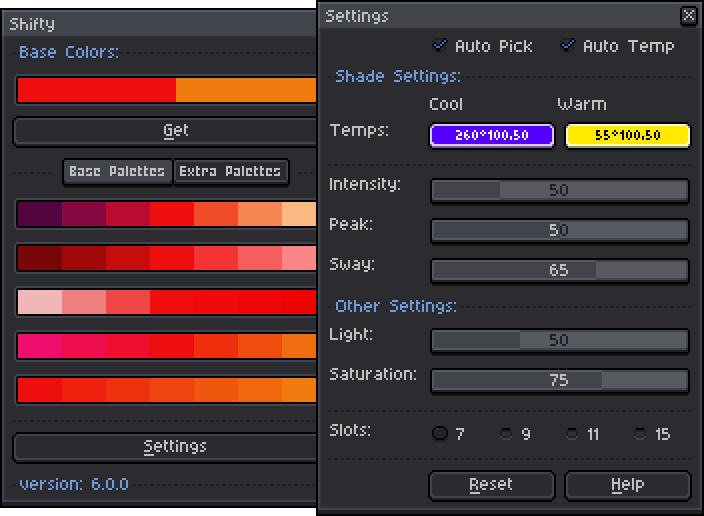
Hi everyone, I made some adjustments based on the work previously posted here.
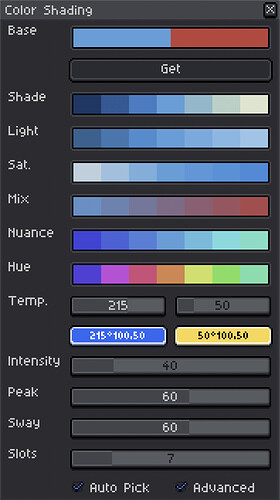
I cleaned up the code and added the option to dynamically change the number of slots displayed.
Moreover, you can now also tune the shade colors more finely by setting temperatures for shades/highlights as well as combining them with saturation and lightness gradients.
You can find the code on GitHub - hoelzlmanuel/aseprite-color-shading.
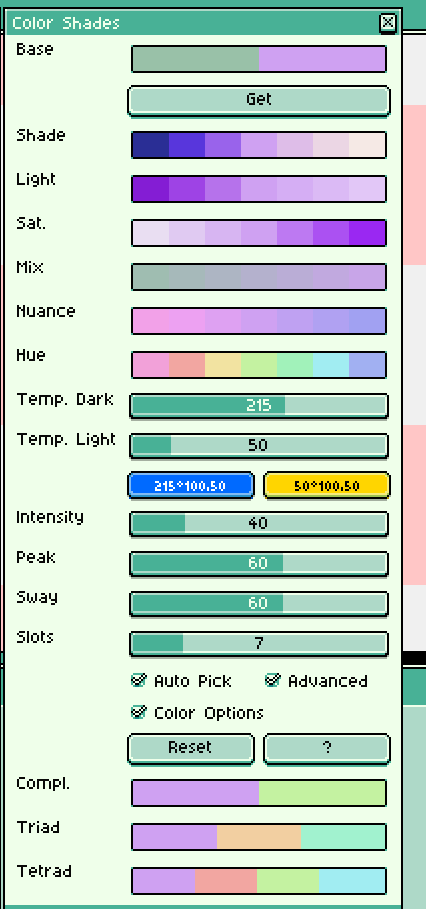
I have made some adjustments based on Manuel Hoelzl’s Aseprite Color Shading v4.0 and added new buttons and options. I hope this version proves useful and that you enjoy it.
I have made some small changes, including translations into different languages (English, Spanish, Japanese, French, and Portuguese).
I also improved some sizes and finally adjusted the logic a bit to generate more accurate colors.
I know this is a kinda old post, but I just wanted to let people know that I have made, yet another, updated version of this script. I won’t go into too much detail here as far as the changes, but instead will just give a link for ya’ll to check it out. Hopefully you guys like v6.0.0, enjoy!
Thank you for making and sharing the updated v6.0.0 of the script! It’s great that you still came back to this old post to help others. I’ll take a look at the link, thanks again!