Aseprite v1.2.8-x64
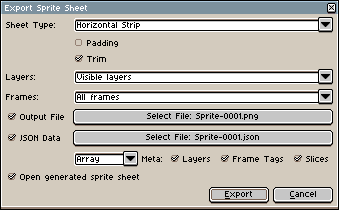
When I check The “trim” option in the export sprite sheet window, the sprite eventually moves up along the sheet.
Aseprite v1.2.8-x64
When I check The “trim” option in the export sprite sheet window, the sprite eventually moves up along the sheet.
The trim option trims each frame individually so it doesn’t make sense when you export without JSON information (because you need to recover the original bounds information).
For example, to save this simple animation with two frames:
![]()
You can export the sprite sheet as:

Which will generate a sprite sheet like this:
![]()
There are two things here:
The JSON data is something like this:
{ "frames": [
{
"filename": "Sprite-0001 0.aseprite",
"frame": { "x": 0, "y": 0, "w": 13, "h": 13 },
"rotated": false,
"trimmed": true,
"spriteSourceSize": { "x": 3, "y": 3, "w": 13, "h": 13 },
"sourceSize": { "w": 32, "h": 32 },
"duration": 250
},
{
"filename": "Sprite-0001 1.aseprite",
"frame": { "x": 13, "y": 0, "w": 13, "h": 13 },
"rotated": false,
"trimmed": true,
"spriteSourceSize": { "x": 13, "y": 14, "w": 13, "h": 13 },
"sourceSize": { "w": 32, "h": 32 },
"duration": 250
}
]}}
The important fields to reconstruct the original sprite is frame (the position of the trimmed frame’s image in the sprite sheet), spriteSourceSize (the position of that image in the original sprite), and sourceSize (the original sprite size).
Continuing, a possible expected sprite sheet for the previous example (which I think you are looking for) could be this:
![]()
Trimming the whole sprite before the export (not on each frame). Anyway the JSON data should be still used to reconstruct the original sprite.
Sorry. I might have been expressing my problem wrong. The image was not supposed to move at all.
When I use the trim option in Sprite>Trim, everything goes well when I then export the spritesheet.
Yet when I trim it within the export sprite sheet window, every frame stick to the top side of the spritesheet. which is causing it to move up.
Trimming in Sprite>Trim :
Trimming in the export spritesheet then importing the spritesheet back in Aseprite :
It might be ME not understanding how the spritesheet export trimming works. Because it is not trimming either the bot side or right side of the sprite (blank space under and besides the second gif)
I think you’re not understanding how it works.
Trimming in the export window doesn’t trim the whole animation like Sprite > Trim does, it trims each individual frame independently of the others to minimize space usage in the spritesheet. It doesn’t affect the total size of the animation.
You can recover how much empty space was trimmed from the accompanying JSON file. The frames are all different sizes and they’re not the same size as the animation is as a whole, so if you try to animate the spritesheet without repositioning the trimmed sprites correctly, you get that wobbling effect.
See this part in the example JSON?
"frame": { "x": 13, "y": 0, "w": 13, "h": 13 },
That’s the bounding box of the trimmed sprite within the hypothetical animation. The x and y values are how much you need to offset this frame relative to the top left corner of the animation to put it into its correct spot within the whole animation.
You still need to use Sprite > Trim prior to exporting if you don’t want the resulting animation to have empty space around it once you re-compose it out of its trimmed frames, as the offset coordinates are given relative to the full canvas size.
Oh… Ok, got it. Thank you for explaining to me in details. I’m kind of really lacking code knowledge and stuff… I can just draw things. Thanks !