Hello, everyone!
Aseprite has aided me greatly in producing assets in a timely manner, however, I’ve found two things to be missing:
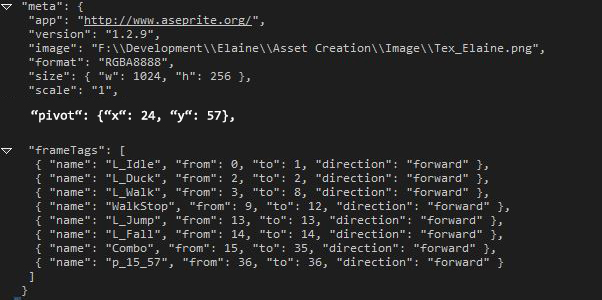
- The ability to expose a “Sprite Pivot Point” for a spritesheet in the .json-file
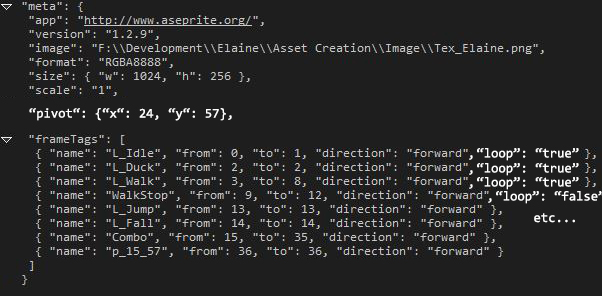
- The ability to expose a “Loop” field for each animation in a sprite in the .json-file
My Use Case
I’m a programmer and an artist. I’m developing a 2D game in Unity and in my opinion, its animation tools are poorly suited for sprite-based animations, so I’ve written a custom Sprite Animator and an Unity-Editor Extension for it. With the spritesheet and .json-file created by Aseprite, the extension creates an “Animation Container” that my custom Animator references (“which sprites belong to which animation”, “duration of each frame”, etc. …) – all with the click of a single button.
Sprite Pivot Point
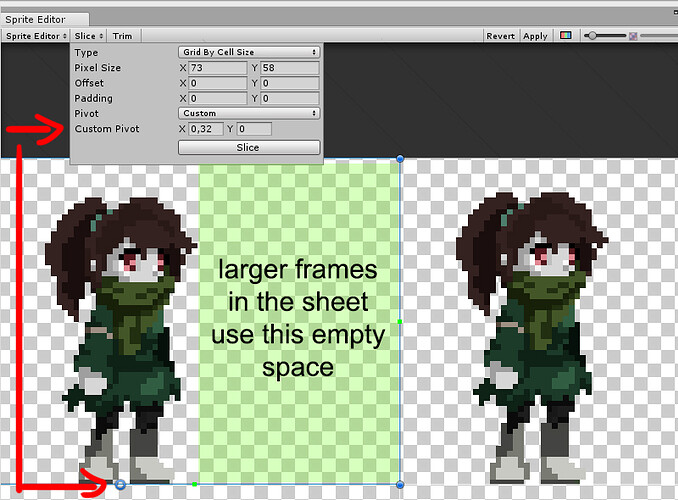
As much time as my extensions saves me, this one-click-solution is limited. I still need to work with Unity’s built-in Sprite Editor, cutting out the spritesheet and assigning a pivot point for each frame of the animation (for instance, in a sidescroller game you might define the pivot to be at the feet of a character.)
While Unity allows the user to cut out the sheet automatically/based on parameters, my goal is to completely skip the step of having even to deal with the editor. All I need for that is the ability to read the pivot point from a file.

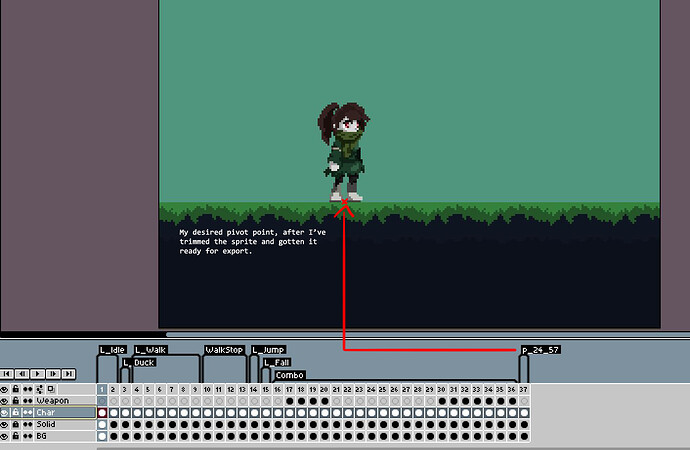
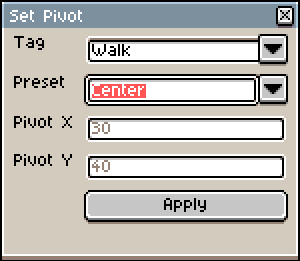
That way, I could cut out the sheet and assign the pivot just by using code. I’ve temporarily circumvented this problem by creating a new “Animation Tag” for my Sprite and storing the pivot coordinates in there.
While this gets the job done, it feels dirty and is far from intuitive.
Implementation
Maybe you could have a “Pivot Tool”, which lets you pick a pixel on your sprite (similar to the color picker). That position is stored in the .ase file and, when it comes to exporting the spritesheet, that value gets inserted into the meta-block of the .json- file (if no value is picked, it will default to {0, 0}). That’s just off the top of my head, though.
"Loop" Field
Animations in my game know whether they are supposed to loop (i.e. a walking-animation) or only play once and then change to another animation (i.e. an attack- animation goes into an idle-animation). For this purpose I’d like another field exposed in the .json meta-block, which allows me to parse that data.

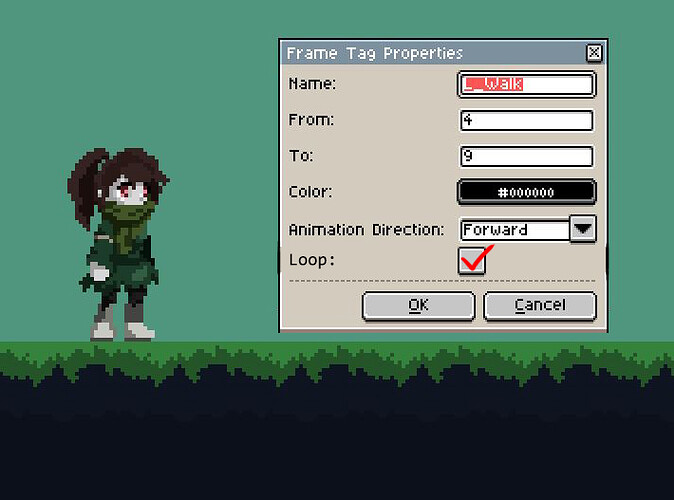
Currently, I’m solving this by prefixing looping animations with “L_”.
Implementation
I’m imagining the “Animation Tag” window has a “loop”- checkbox that can be ticked.
Thank you for reading this lengthy post! I hope I was able to make my goals clear and explain why I and others could benefit from those features. While my particular problems stem from the use of Unity (perhabs a clever solution just eludes me), I could see these points be valid in other game-making scenarios as well. Aseprite has become my go-to source for making animations and integrating them into games. I love how it packages all the relevant data in a .json file and I feel like this could be extended even more in the future.