Trim Sprite: it will trim all frames with the same rectangle bounds x, y, w, h referred to the source size.
Trim Cels - will trim each ‘frame image’ to get a smaller sprite sheet, then the bounds of the trim rectangle will be unique for each frame referred to the source size (we can get smaller sprite sheets compared to ‘Trim Sprite’ ).
Example:
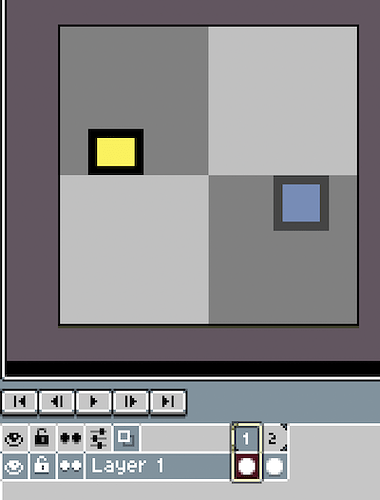
Source file 32x32, 2 frames: example.aseprite
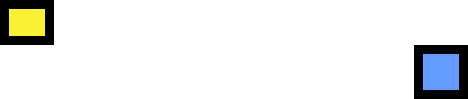
Result of Export Sprite Sheet with ‘Trim Sprite’:

Look at ‘x, y, w, h’ of ‘spriteSourceSize’: same for the two frames
{ "frames": {
"example 0.aseprite": {
"frame": { "x": 0, "y": 0, "w": 26, "h": 11 },
"rotated": false,
"trimmed": true,
"spriteSourceSize": { "x": 3, "y": 11, "w": 26, "h": 11 },
"sourceSize": { "w": 32, "h": 32 },
"duration": 100
},
"example 1.aseprite": {
"frame": { "x": 26, "y": 0, "w": 26, "h": 11 },
"rotated": false,
"trimmed": true,
"spriteSourceSize": { "x": 3, "y": 11, "w": 26, "h": 11 },
"sourceSize": { "w": 32, "h": 32 },
"duration": 100
}
}
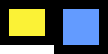
Result of Export Sprite Sheet with ‘Trim Cels’:

Look at ‘x, y, w, h’ of ‘spriteSourceSize’: different for each frame.
{ "frames": {
"example 0.aseprite": {
"frame": { "x": 0, "y": 0, "w": 6, "h": 5 },
"rotated": false,
"trimmed": true,
"spriteSourceSize": { "x": 3, "y": 11, "w": 6, "h": 5 },
"sourceSize": { "w": 32, "h": 32 },
"duration": 100
},
"example 1.aseprite": {
"frame": { "x": 6, "y": 0, "w": 6, "h": 6 },
"rotated": false,
"trimmed": true,
"spriteSourceSize": { "x": 23, "y": 16, "w": 6, "h": 6 },
"sourceSize": { "w": 32, "h": 32 },
"duration": 100
}
}