
Tweencel - Tweening and Animation Control for Aseprite - Download 
Tweencel is an Aseprite extension that enhances your sprite animation workflow, it allows you to create smooth transitions between frames and offers advanced tweening options to customize your animations with precision.
Whether you’re looking to adjust positions, rotations, size, or color (HSLA), Tweencel provides the tools to make your sprite animations fluid and dynamic.
 Key Features:
Key Features:
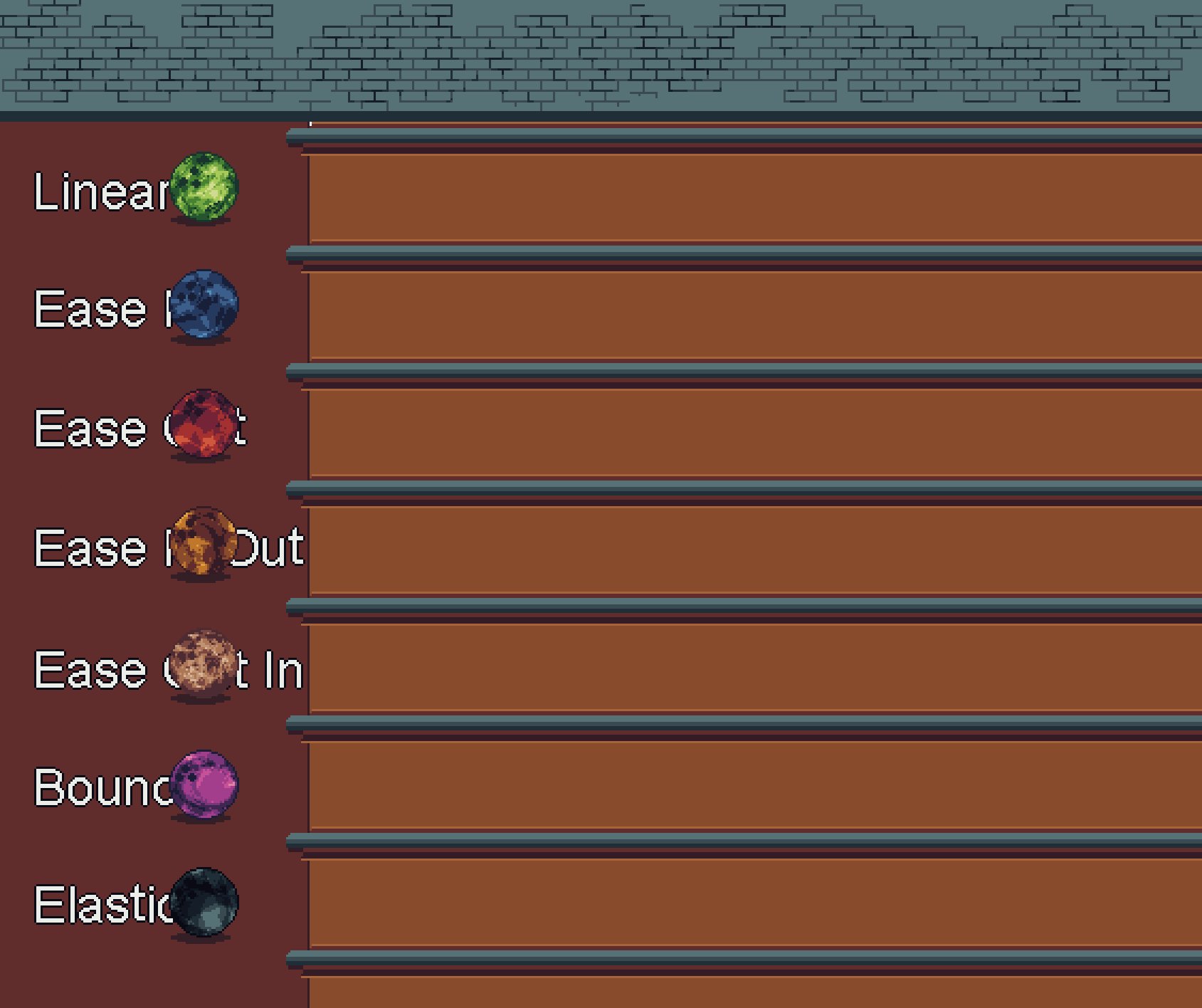
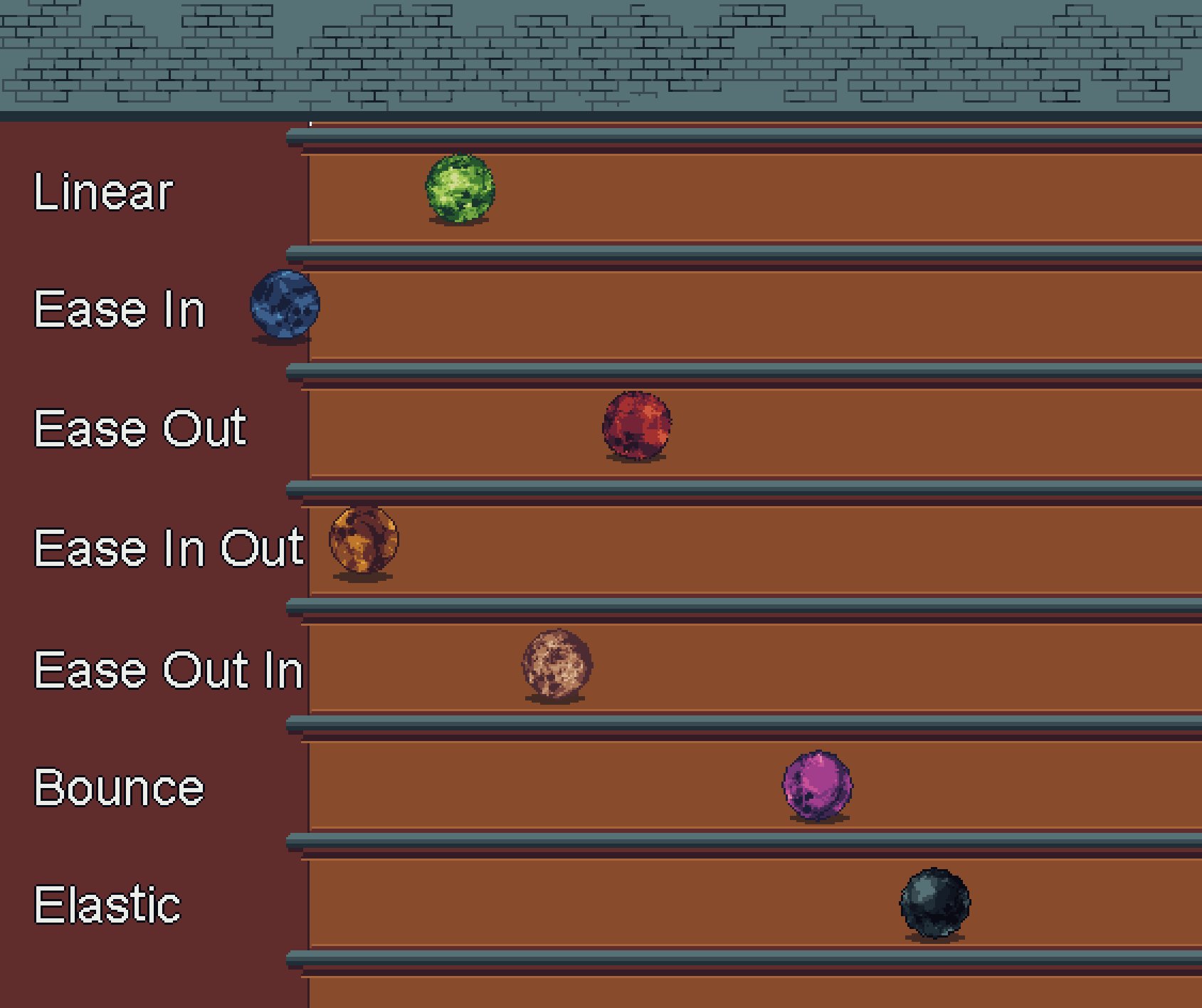
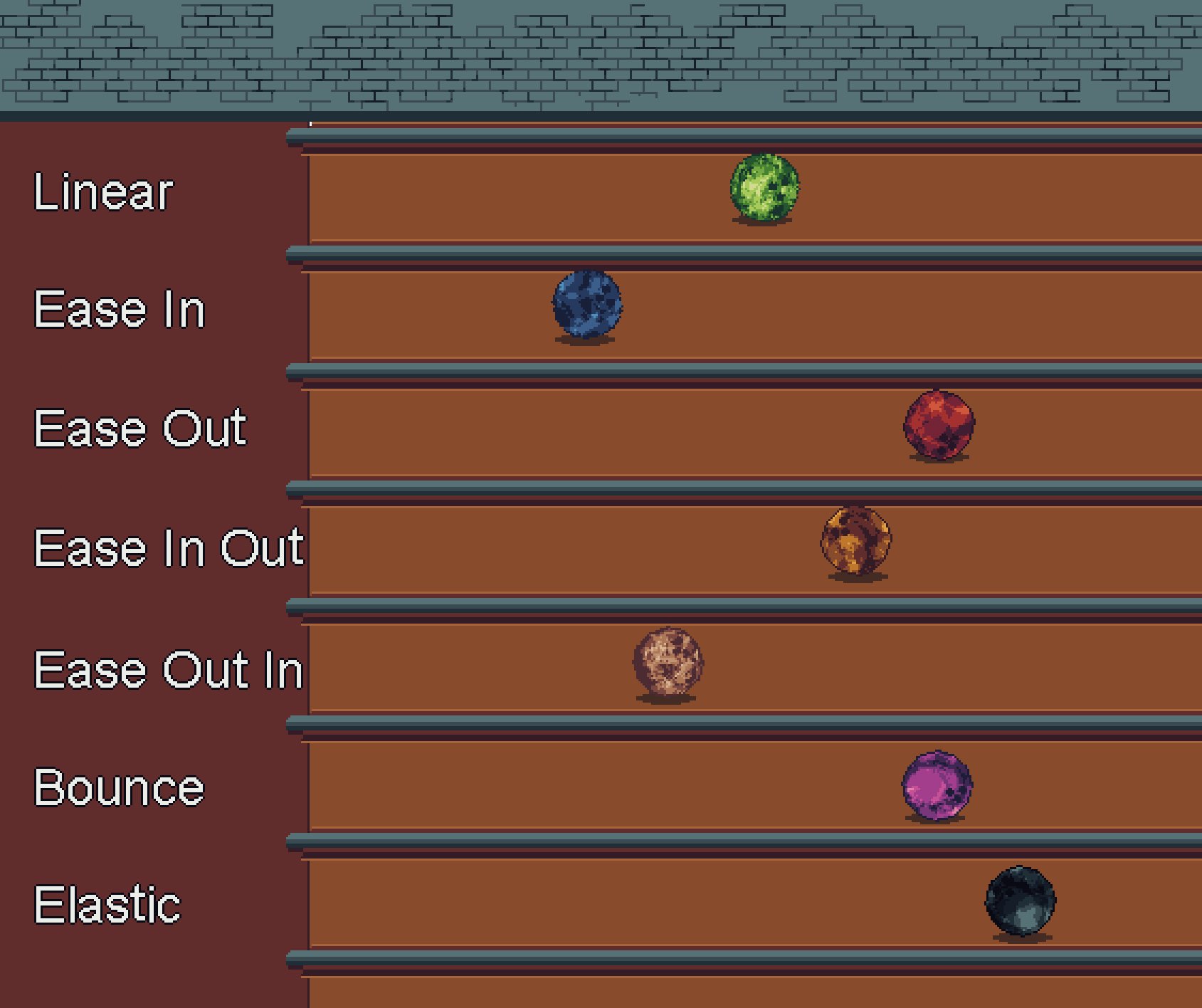
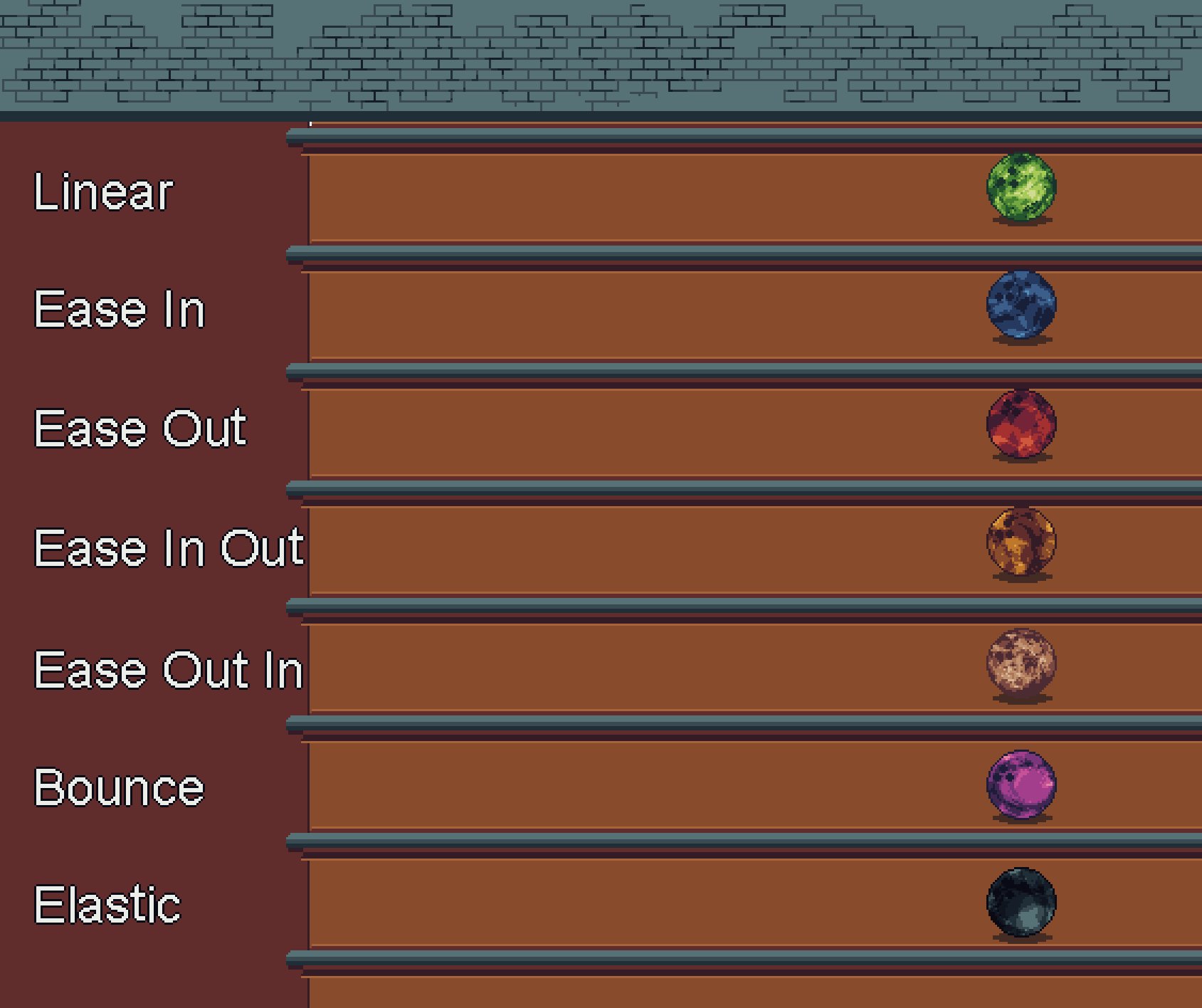
 Easing Options
Easing Options
Choose from various easing functions like Linear, Ease In/Out, Bounce, Elastic, or custom swaying to control how the animations transition between frames.

 Transform Tween
Transform Tween
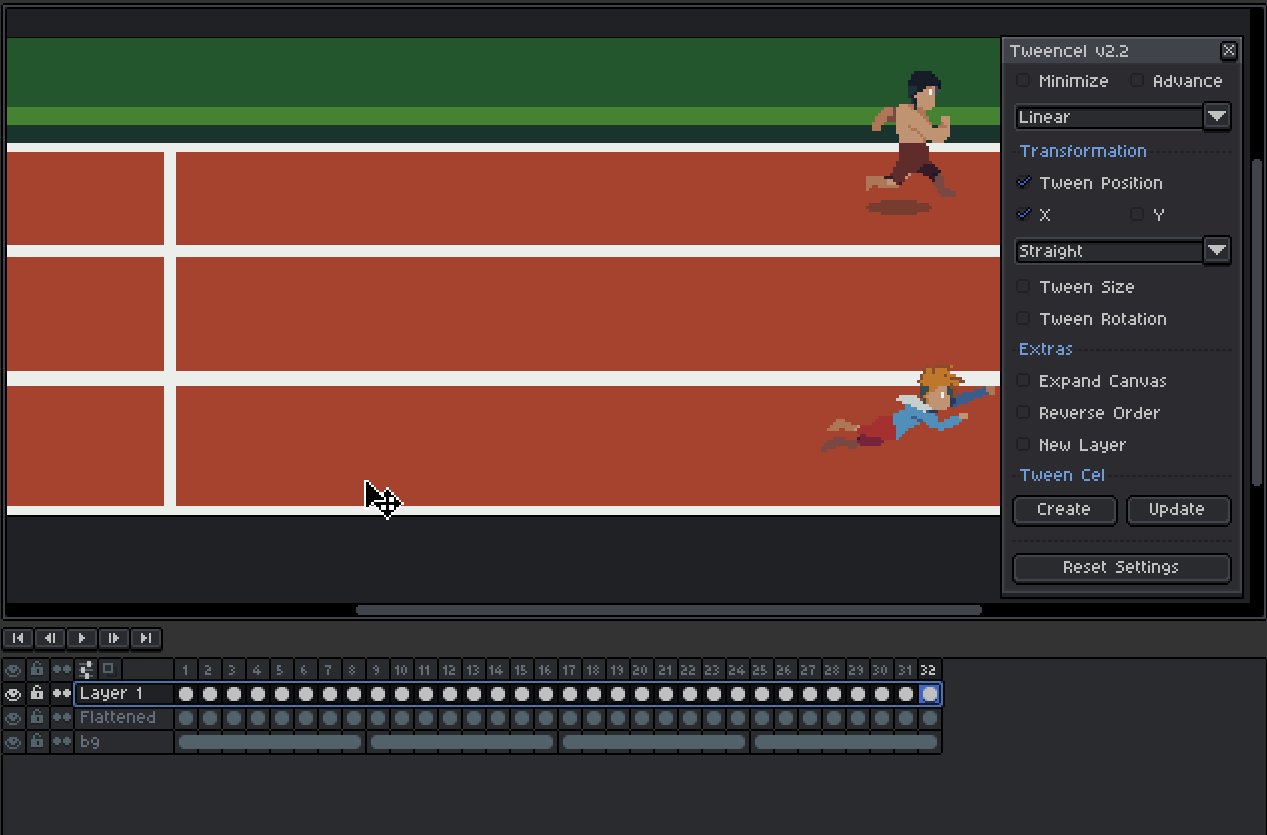
- Tween Position: Interpolates the position of your sprite between frames.
- Tween Scale: Gradually adjusts the scale of your sprite.
- Tween Rotate: Smoothly transitions the rotation of your sprite.

Note: Rotating big images takes few seconds to process, so just wait for it to load.
 Motion Path Options
Motion Path Options
Choose how your sprite moves between frames, beyond just straight lines:
- Straight - Basic linear interpolation.
- Arc - Adds a jumping arc or bounce feel to the motion.
- Wave - Wavy sinusoidal movement in any direction.
- Triangle (Zigzag) - Sharp snappy zigzag patterns using triangle waves.
- Shake - Random jitter for camera shake or chaotic motion.

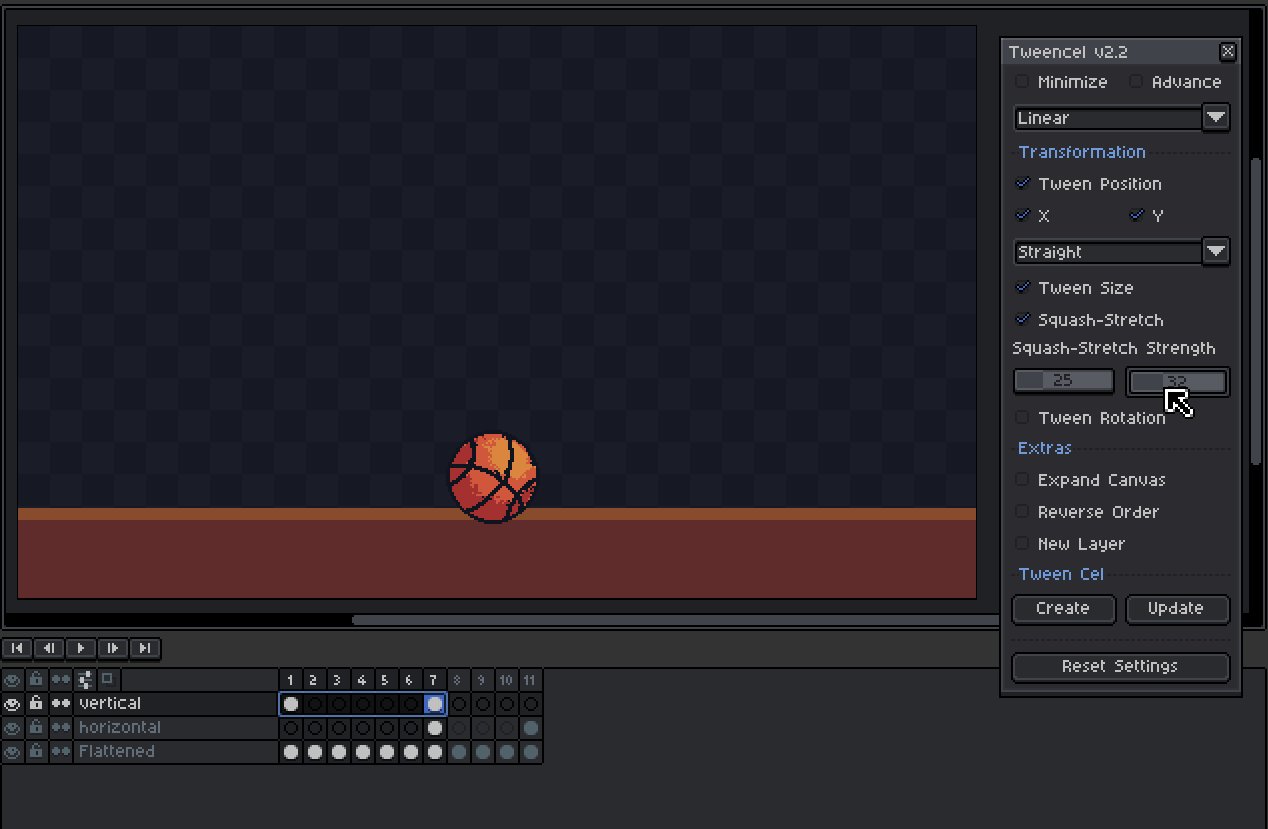
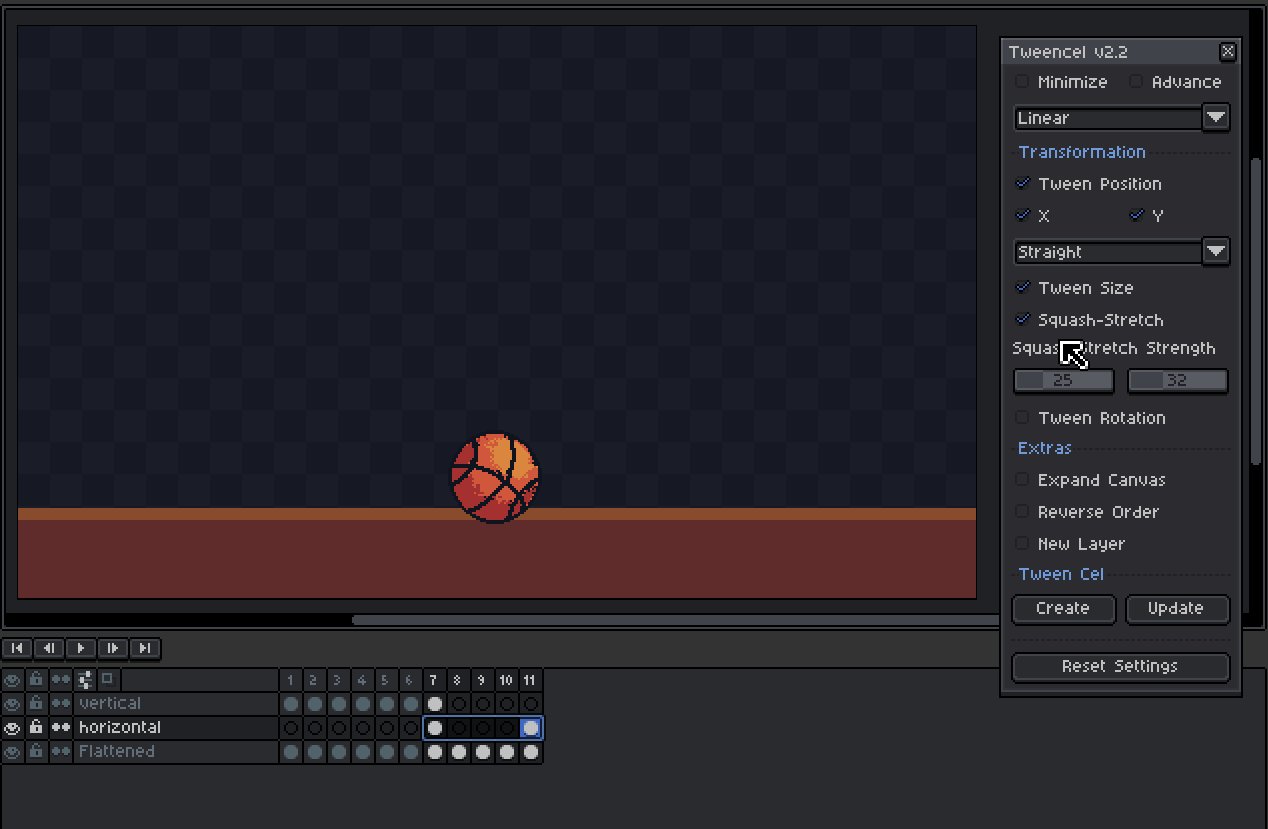
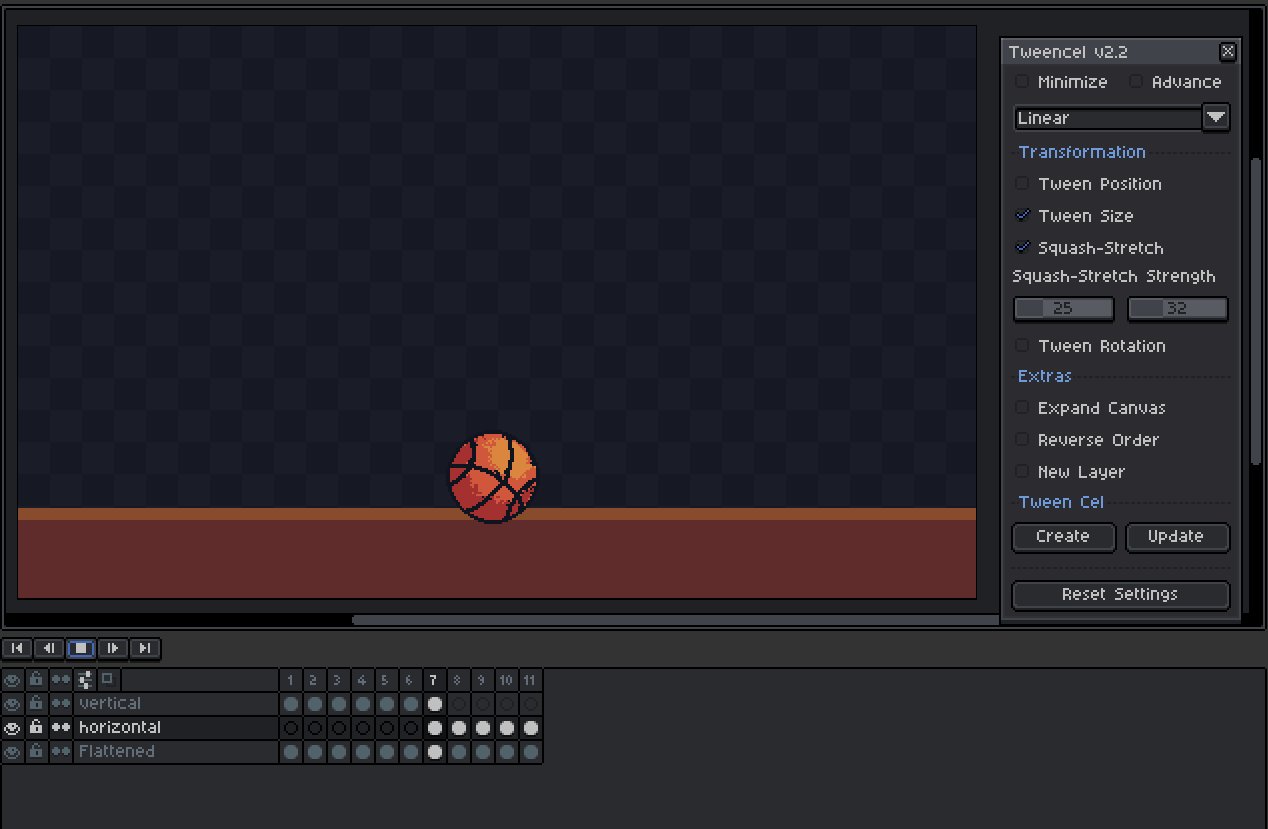
 Squash & Stretch Support
Squash & Stretch Support
Add cartoony energy and elasticity to your tweens. Enable squash and stretch to exaggerate motion dynamically, automatically adapting to the direction of movement:
- Horizontal motion - wider and flatter stretch
- Vertical motion - taller and thinner squash
This adds personality and physics-inspired realism to your sprite animations.

 Color Tween : Use the slider to directly adjust the image.
Color Tween : Use the slider to directly adjust the image.
- Tween Hue: Adjusts the hue values of the sprite for color shifts.
- Tween Saturation: Gradually increases or decreases color intensity.
- Tween Lightness: Controls brightness transitions.
- Tween Alpha: Tweens the sprite’s transparency.

 Extra Settings
Extra Settings
- Expand Canvas: Expand canvas to give you more space to do tweening off original canvas size
- Reverse Order: Reverses the tweening sequence, letting you create effects in reverse.
- New Layer: Places the generated tween cels in a new layer, keeping your original layer untouch.

 Create and Update Tween Buttons
Create and Update Tween Buttons
- Create Tween Cel: Generates intermediate frames based on your tweening settings.
- Update Tween Cel: Modifies existing cels or tweens or updates their properties without starting over.

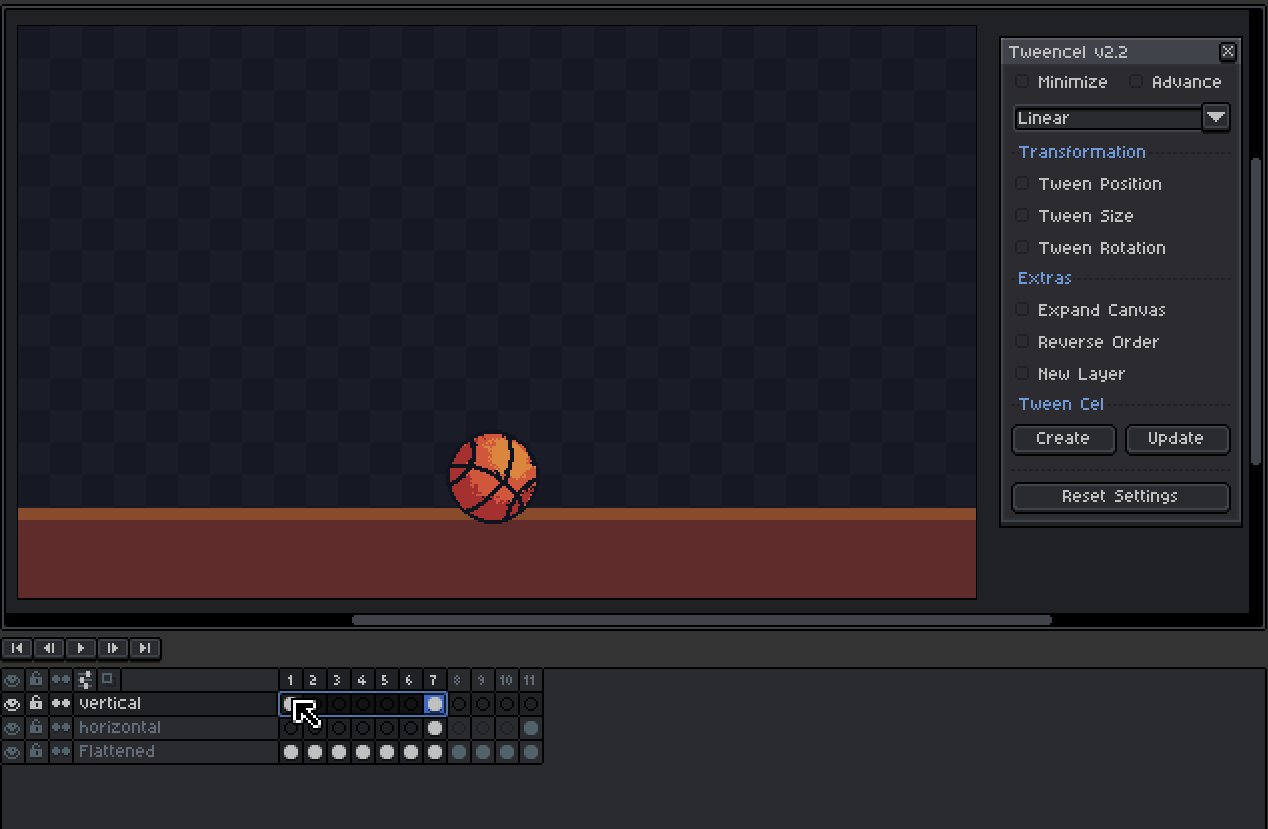
 How to Use Tweencel
How to Use Tweencel
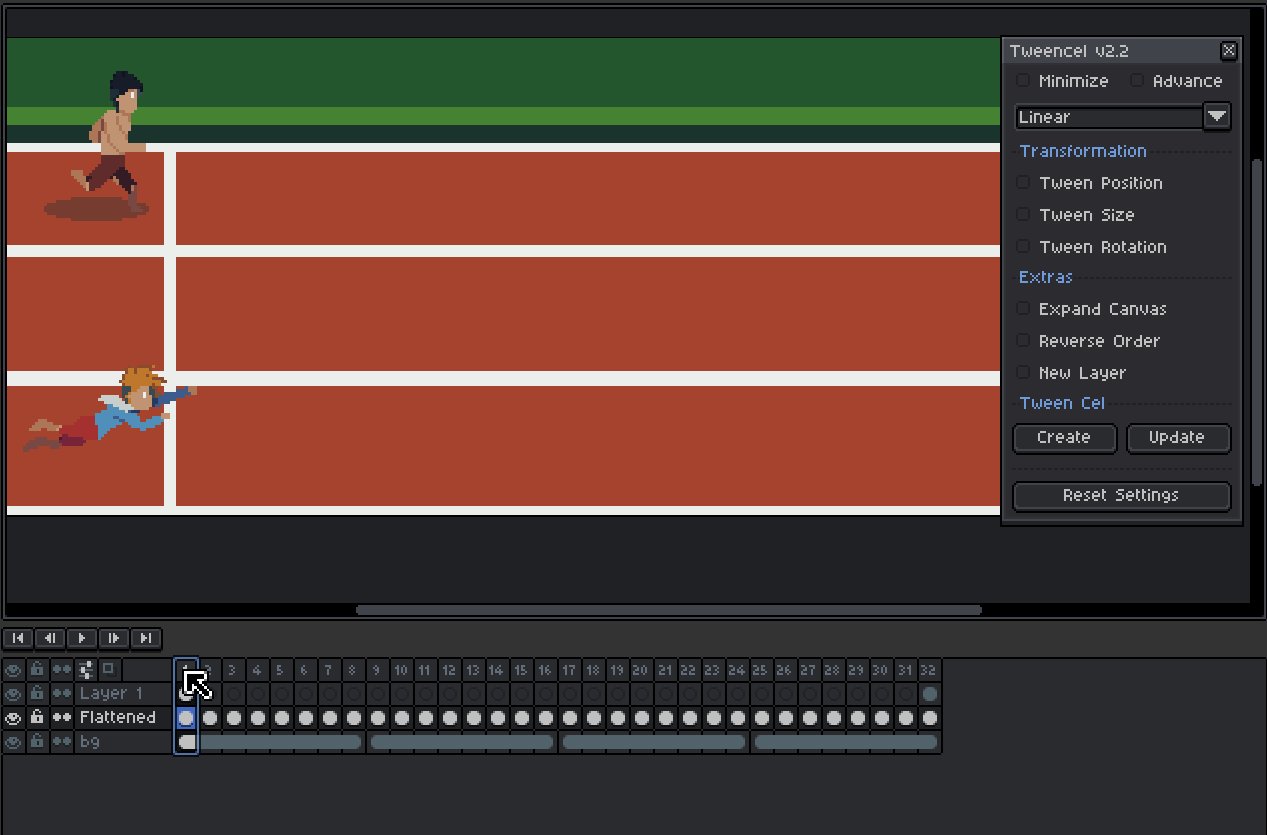
- Open Tweencel - Navigate to Edit>Tweencel in the top menu
- Choose from one of the easing options
- Select Your Cels:
- You can select a specific range of cels.
- Alternatively, select an entire layer to include all its cels.
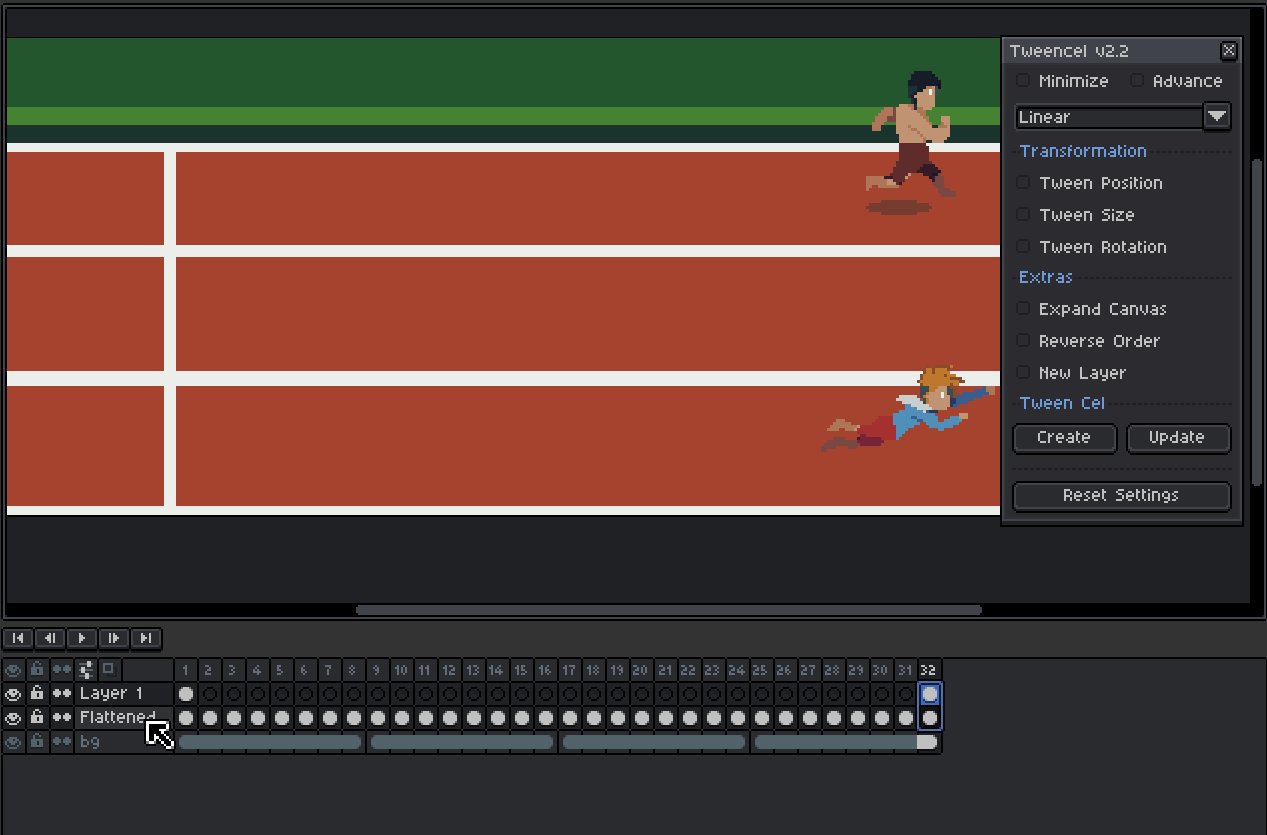
- Prepare the First and Last Frames:
- Ensure there is an image in both the first and last frames of your selection.
- These two cels will act as the start and end points for your animation.
- Apply Tween
- Create Tween Cel Button:
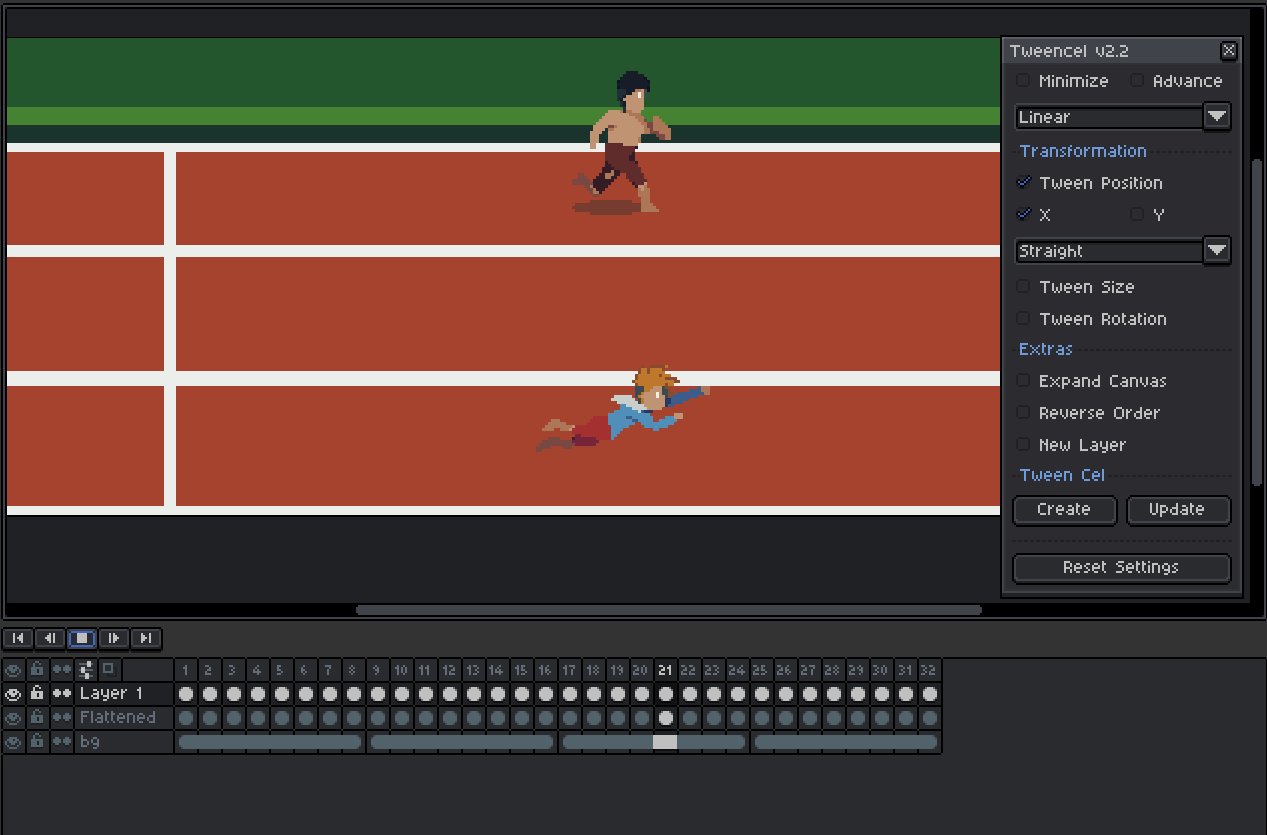
- Tweencel will automatically generate the in-between frames based on your selected tween option.
- Update Tween Cel Button:
- Allows you to modify an existing range of tweened cels without starting from scratch. This is perfect for making adjustments to your animation after it has been created.
- Create Tween Cel Button: