i agree with BraidAcer, using the palette is necessary. make different tests and smaller pieces and tweak the palette along the way.
apart from that, here are some scripts which can help you with building palettes:
behreandtjeremy’s convert to greyscale - Understanding Colour Value with HSL/HSV - #3 by Olga_Galvanova
dawnbringer’s palette analyzer with pure asbestos’ shim - A feature request because I suck at colors: Color lines! - #9 by Olga_Galvanova
and quick mixer - Quickly mix two colours
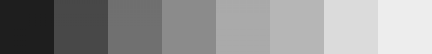
convert to greyscale is good for checking values:

for example, here we can see rather big steps between darkest values, but much smaller steps in the higher-mid tones. maybe you can get rid of one of those two colours (nr. 5 and 6). maybe you can put extra steps elsewhere. it’s up to you, but usually you want to have as smooth gradients as possible.
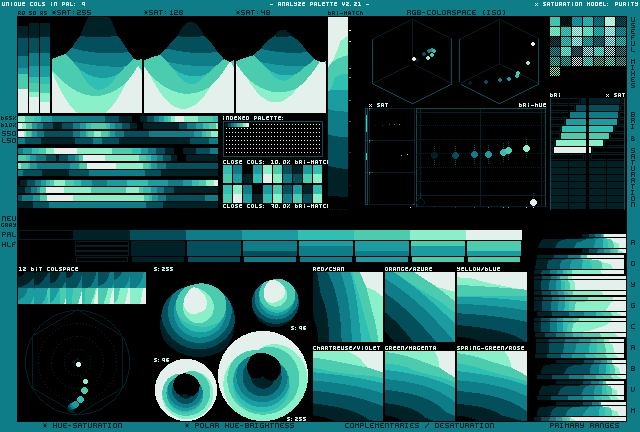
palette analyzer is more useful for larger palettes, but even for a small palette like this it can show relations between the colours. it shows as well that hue gradient looks good, but the value steps are bit inconsistent:

quick mixer just mixes foreground and background colour in 1:1 ratio. i use it for anti-aliasing and making new steps between values.