So I’ve made an animation of Aseprite v1.2.40(Windows) and then used the “Cel Properties” tab to change opacity. However, when I export, it into a gif, the opacity change is gone.
hi, edgecraft!
my guess would be you have too many colours in the image. it’s rather common issue people have with gif format.
if that’s not the case, feel free to ignore the rest of this post.
gif files only support indexed colours and only one of them for transparency. gif is also usually limited to 256 colours in total. that includes any colours created by blending.
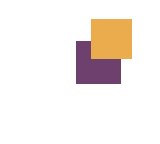
for instance here the first frame contains 3 colours, second frame contains 4 colours and it has 5 unique colours overall:

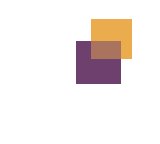
also notice that the blending works only because there is a colour in background. if the background was transparent, then this happens:

easiest solution is to export the sprite as png. and to be safe with gifs to work in indexed mode from the start, since it can be a lot of work to manually lower the colour count in finished artwork.
Sounds like the problem is that I’m using RGB colour mode. I’ll switch to indexed, thanks for the help.
It didn’t work. Maybe I did it wrong. I changed to index mode, changed the opacity values, exporting as a bunch of pngs, but it didn’t work. It didn’t work when I exported as a gif either
i see. i think there might be two things wrong:
- index mode still allows you to use opacity (which will then create more colour indexes), so if you have more than 256 colours in the image and/or transparency other than 0 or 100, the problem will remain.
- if you’re in indexed mode, aseprite most likely exports png as 8bit, which has same limitations as gif.
try to keep the image in rgb mode and export that to png. that should work.
Thanks it worked.
But how do I put it back together after it’s a bunch of pngs?
Wait do I just make a new animation out of it and export that?
ah, it’s an animation. there are converters to create animated png from sequence. like this one: Animated PNG (APNG) Maker (didn’t try, so don’t know if it works, but there are others for sure).
however, i should also probably mention that not every site supports apng. so depending on where or how you plan to use the file, you still might run into issues. ![]()
you may try to use animated webp, i don’t have much experience with that though.
well, it’s a whole can of worms, so it’s best to keep things like palette limitations in mind from the start.