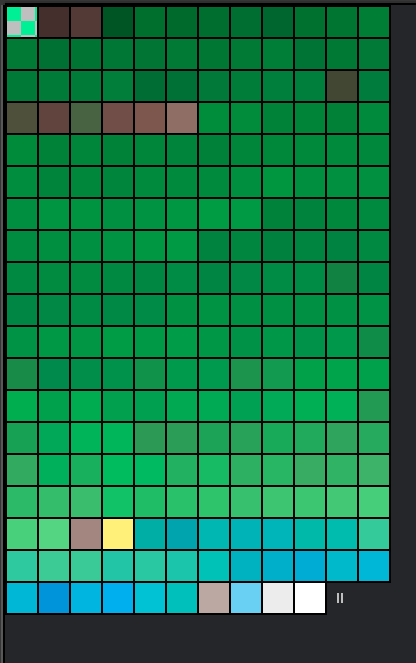
This is my first pixel work.
I spent a lot of time on the frame.
Is there a more efficient way ![]()
![]()
I noticed a few things about your animation. Firstly, the background appears to be overly detailed, which can be distracting. Additionally, it seems that your animation has certain elements that do not make sense together. For example, the tree, particularly the leaves, is full of gradient colors. This means that there are too many colors for typical pixel art. I hope this feedback helps you to improve your animation.
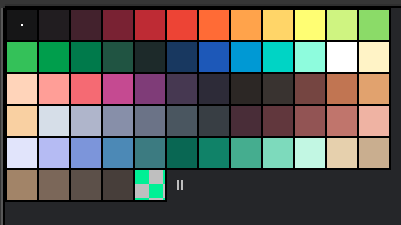
To simplify your color choices, you can choose from the presets/folder icon in Asprite, which typically includes a simple color palette. This will give your animation a more cohesive look.

This is your current palette:
If I were planning to create an animation of a tiger jumping out, I would find the square aspect ratio quite limiting. It would not allow for the nice and smooth movement of the tiger.
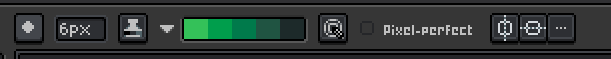
To speed up the block-out stage while drawing any shape, you can use a larger size for both the pencil tool and eraser. You can increase and decrease the size using the + and - keys on the numpad, respectively.

OUTLINE TIP:
For quick outlines, you can use the outline tool: Shift + O
LAYERS
Planning out the separate layers will also help when animating.
There should be a layer for:
Background and sun,
clouds,
background hill,
new layer for foreground elements such as a tree and maybe a new hill,
separate layer for tiger shadow,
and finally a separate layer for the tiger.
SPECIAL TIP:
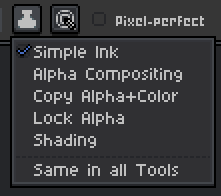
The shading method, located on the top bar as well:

With this tool, you can select colors from your palette and easily update the color of a shape by dragging the pencil tool across it. You can tell whether or not an ink mode is on because the icon will update to this:
![]()
Use Shading for adding detail(select the color you want to be brighter and drag towards the brighter colors in the palette)
depending on whether it goes from light to dark or dark to light you might need to invert the settings in the top bar


Here are some work-in-progress examples of what it could look like for a simple background. (first two are actual size for comparison)



If you need any help with pixel art animation in Aseprite, I can provide resources or guide you to research it on your own.
That looks amazing! I could never do anything like that!