Hi ^^
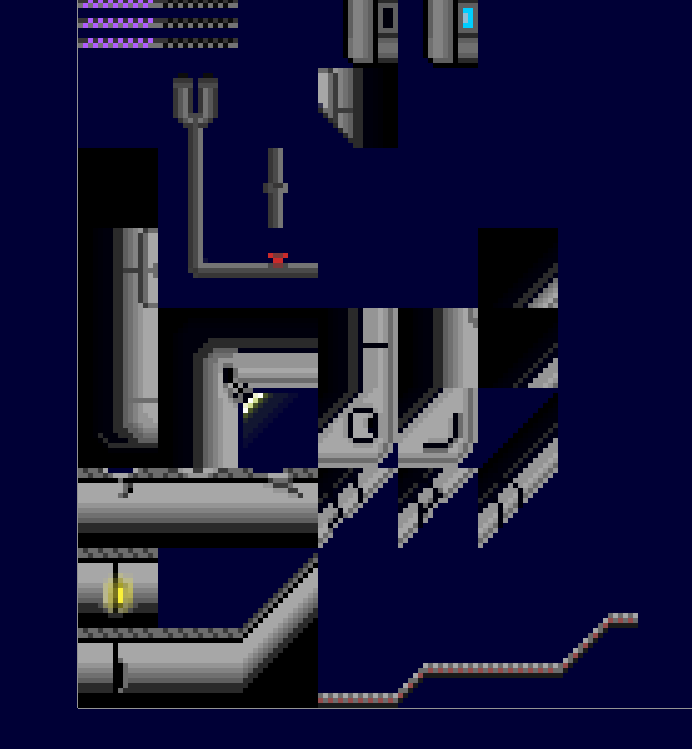
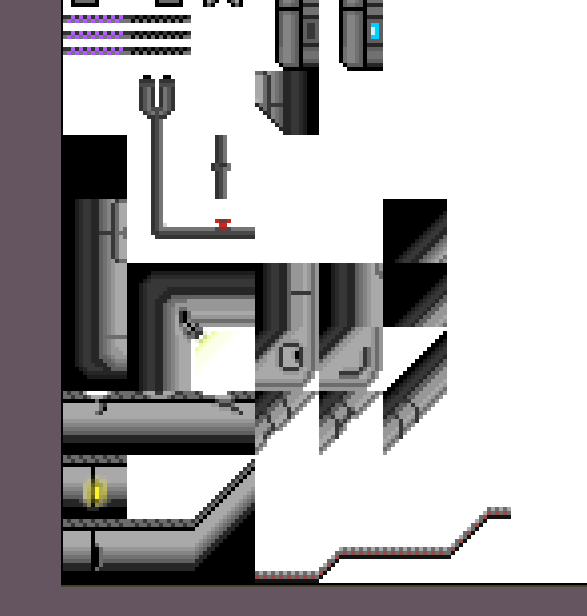
Im trying to export my project into a png.format or a tga.format to be used in UE4 and I came accross a wierd bug display that I can’t fix. I’ve spend a good amount of time trying to find the answer online but still got me nowhere yet. I was using the Copy alpha+color setting for my brush when making my layer and now when I export for some reason everything that was a shade from black wont transfer to unreal and only acts like it was black. Is there a way to apply the opacity that I did on my layer before exporting my file? So that way it would understand the grayscale value instead of the black only. I dont want to change all colors to grayscale cause then I lose my colors in my other part of my layer.
I used to do all my pixel art in photoshop bu tthen came accross aseprite and I love that program. But I never had that issue before with photoshop and ue4 on my sprite work. Any help would be much appreciated
 thank you
thank you