Can we have a gradient mapping feature? I tried doing a similar thing with indexing and switching between color palletes but not all colors lined up with values. Also could colorization be possible like in photoshop and other programs
Could you give an example of what you mean by gradient mapping? (I’m new to pixel art, so maybe it’s a standard term – can you tell me where to find it in Photoshop or some other program?)
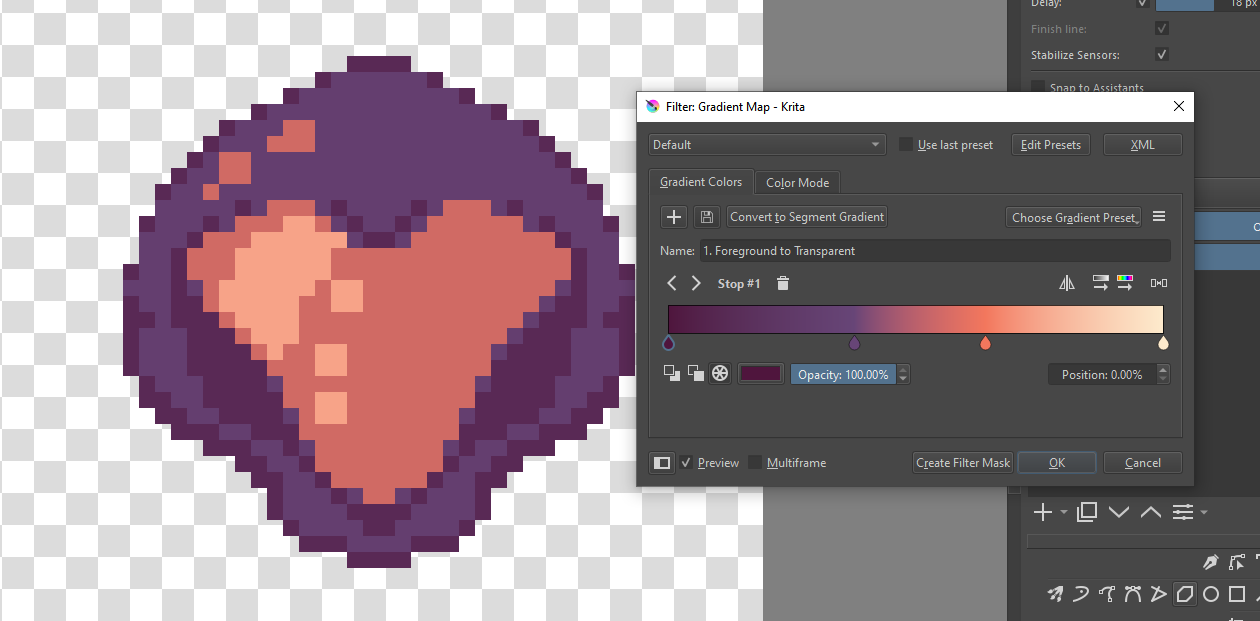
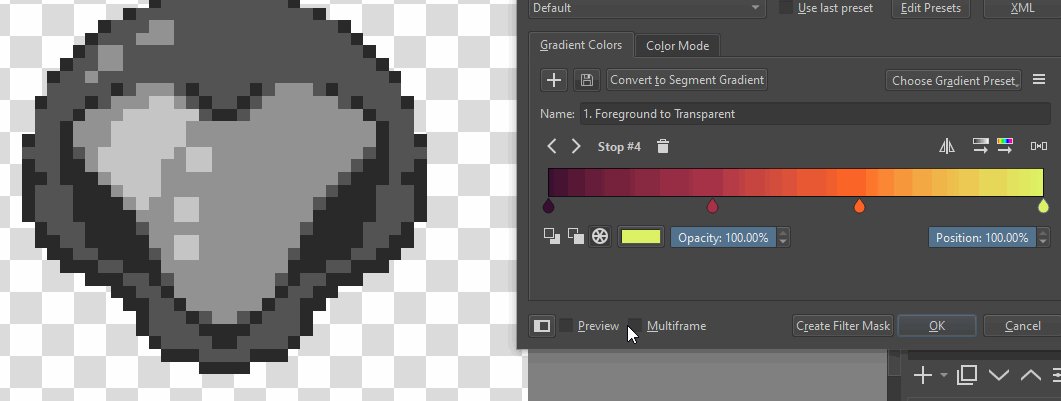
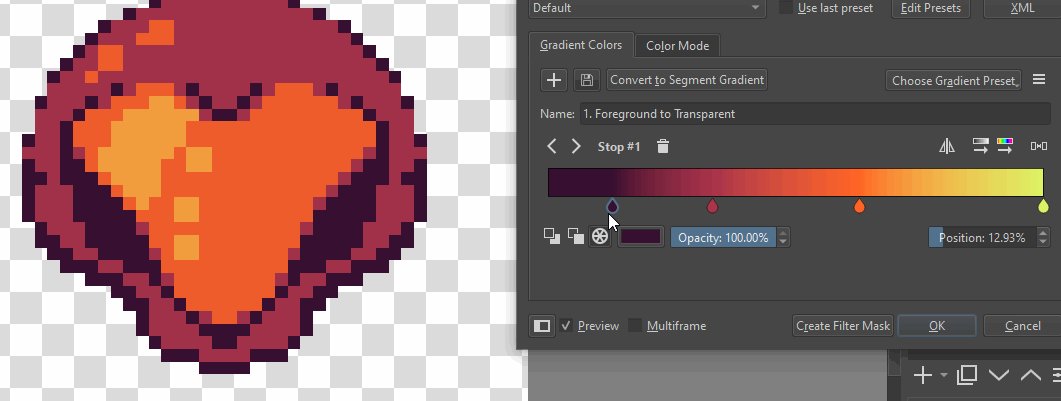
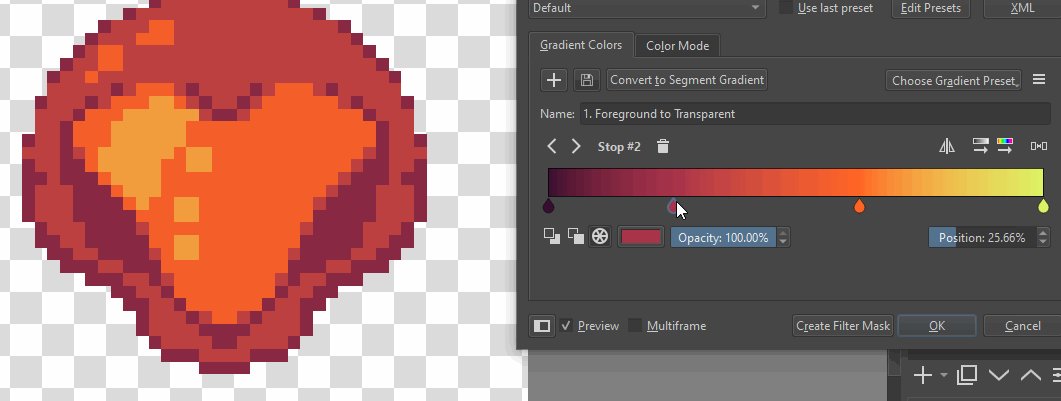
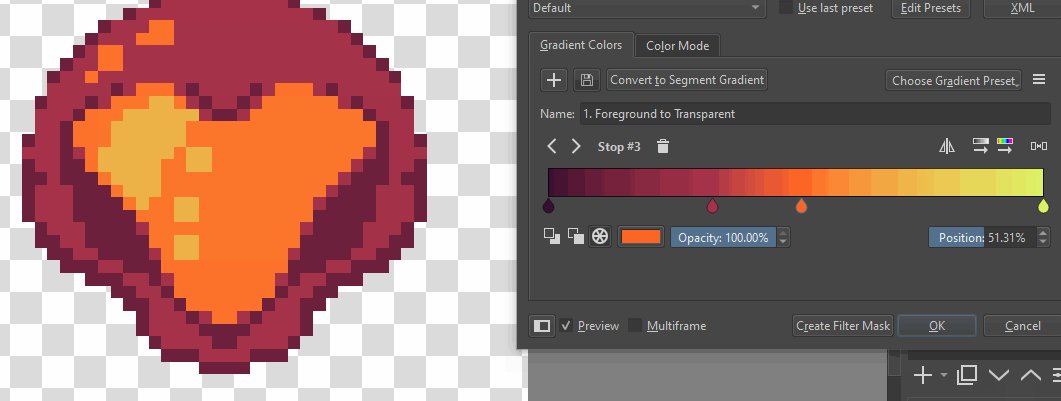
gradien mapping from my understanding a graident representing all the tones, like from black to white and you can you can put colors along that gradient and the tone on your art will be assigned acording to that gradient. Sorry I’m not super good at explaining, so here’s a example.

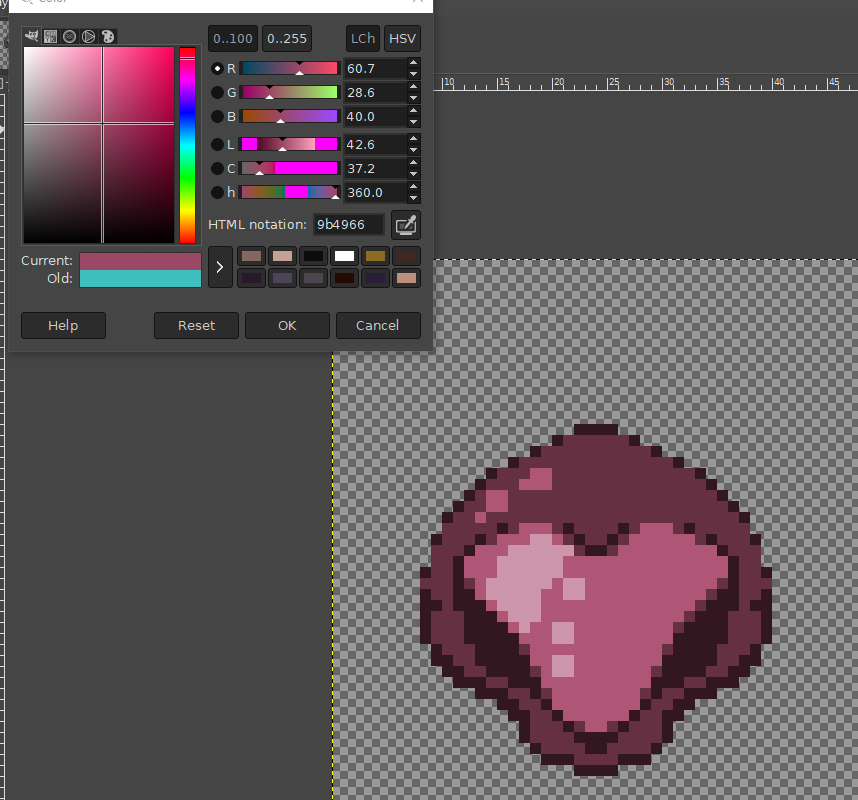
Also here’s a exmaple of colorizing, it basically takes a color and darkens or lightens it according to values. It can be done similarly to using the multiply layer I think but I’d still appreciate the feature without having to mess with layer modes.

sorry for double posting but I wanted to better show what gradient mapping does.
Also if this can be implimented it’d be nice to have the ability to save gradients but if that’s too much I don’t mind.
gradient map is so useful that i’d like it to have additional features:
- option to choose between mapping to values and mapping to palette - it would also be nice to be able to load palette to target gradient directly.
- option to choose between smooth gradient, discrete steps by color stops and discrete steps by number.
with these features the gradient map could be used in the same way as in other program (map to values, smooth gradient), but it could also be used to completely recolor image / change palette size / do reasonable posterization in just a single step with a lot more control over the result than what automated palette remapping and rgb to index conversion offer.
oh those sound great, I never would of thought about those ideas ![]()