Hey there,
I’m using Aseprite and more specifically its Tileset Layer feature to create a Tileset for my game. Now I’ve run into a bit of an issue, but I’m not sure if I just misunderstand how the tileset layers work or if this just isn’t possible at the moment:
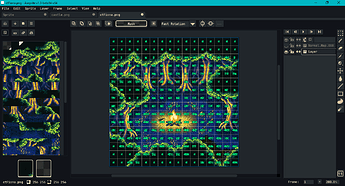
I have a tileset layer called ‘floor’ where I have all of my floor tiles, and everything works well enough.
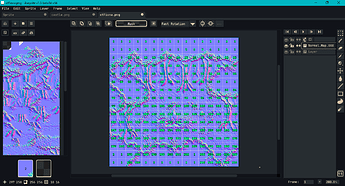
Now I’d like to create a second layer that contains the normal map versions of those exact floor tiles. This means that I need the indices to match up exactly with the original layer, in order for the export script to position them in the same order.
Ideally I’d like to be able to just paint over the already arranged tiles on the canvas in the same way I would on the main layer and have the tiles use the same indices (except that I’d be able to show/hide/export and edit the layer individually). Only my new tileset layer is obviously empty, and if I paint on it, it will just create new layers in the order I paint on it, not respecting the indices I’ve set up on the original tileset layer. If I create a new tileset layer and let it use the same tileset, I can place all the same tiles, but painting on top of it will still create new tiles instead of overlaying on top of the existing ones.
This also means that even if I went through all the trouble of setting up the tiles in the exact same way again, it wouldn’t carry over any changes I make to the order of the tiles within the tileset (which is a somewhat fiddly and a little annoying process in itself at the moment)
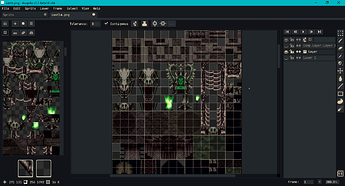
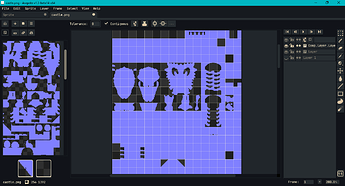
I hope this makes sense… I’ve run into the same issue before: I usually like to separate the individual components of my textures such as base color, light, shadow, various details etc. into individual layers to be able to adjust them more easily later on, especially their color values, but this doesn’t seem to be possible using tileset layers.
What would be the workflow here? Or am I just missing something?
I’m on the current Steam Beta v1.3
Cheers and a happy Easter weekend to you all!