Pretty much title. I’m currently reworking aquova’s color scripts to make them a little more usable for my workflow. Domjohn’s Color Shading uses dlg:shades and is able to click on those colors to immediately select/add one as your Foreground color.
So I borrowed that functionality a bit and it works, but I want to be able to left click a color to add to FG and right click a different color to add to BG.
> -- Generates the color gradients and displays them
> function showOutput(color1, color2)
> local dlg
> dlg = Dialog
> {
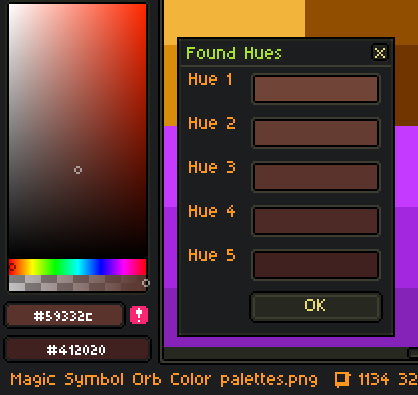
> title="Found Hues"
> }
> -- Find the slopes of each component of both colors
> local m = {
> r=(color1.red - color2.red),
> g=(color1.green - color2.green),
> b=(color1.blue - color2.blue),
> a=(color1.alpha - color2.alpha)
> }
>
> for i=0,numHues do
> -- Linearly find the colors between the two initial colors
> local newRed = color1.red - math.floor(m.r * i / numHues)
> local newGreen = color1.green - math.floor(m.g * i / numHues)
> local newBlue = color1.blue - math.floor(m.b * i / numHues)
> local newAlpha = color1.alpha - math.floor(m.a * i / numHues)
>
> local newC = Color{r = newRed, g = newGreen, b = newBlue, a = newAlpha}
> -- Put every entry on a new row
> --dlg:newrow()
> --dlg:color{ color = newC }
> dlg:shades{ id='hue', label='Hue '.. i+1,
> colors={ newC },
> onclick=function(ev) app.fgColor=ev.color end }
> end
>
> dlg:button{ id="ok", text="OK" }
> dlg:show()
> end

So at the moment I can left click any of these “:shades” colors (Hue 1-5) and it will replace my Foreground color.
How can I either use RMB to right-click and select a Background color, or at the very least what’s the least-painful way of being able to do the “Switch Colors” command while the dialog is open?
EDIT:
So according to this: GitHub - aseprite/api: Scripting API for Aseprite
Mouse buttons are seen as global constants, which is great.
Elsewhere, in app.md, I found an example of these constants in action, as “button=MouseButton.Left | MouseButton.Right,”
So now remains the question… how do I check which “button” is being used with “onclick=function(ev)”? How can I tie these two things together? I can’t for the life of me find any examples or instances or anything because this is all custom and different.
