Hey folks, I am quite new to Aseprite i have decided to give it a whirl coming from adobe illustrator and photoshop. Atm I am have an issue were I designed the asset for my game at 164x164 to get that detail aesthetics. But, now I have to resize it to 64x64 or 32x32, maybe asking too much on the 32x32, only, every time I do it changes the design and I loose a lot of pixels. My question is, is there a way to resize the design without loosing quality or pixels. <“Image of design, if shown ignore message”>

Thank you an I hope some one can assist with this slight bump.
There is no way to reduce the size of any raster image without losing or changing pixel data.
With non-pixel art, this is typically done with some interpolation filter applied, which blends color values together.
For pixel art, each pixel is meaningful, and retaining or recreating that detail is necessary in smaller sizes for it to look nice.
The program doesn’t know which pixels in your sprite are the most meaningful, and even if it did, any automation would be a poor substitute for the artist’s eyes and intentions.
Bottom line is that it’s best done by hand.
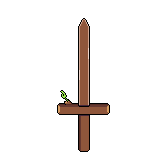
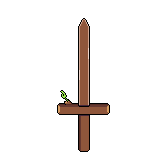
Here’s a quick and rough example (scaled up for viewing):

3 Likes
sad face lol i kinda had a feeling that was the case. I didn’t even consider it when I started the design. I am used moving raster to vector layers where no matter what size big or small it always retains its quality visually. so just gonna have to compensate or redesign at desired size. Thank you.