


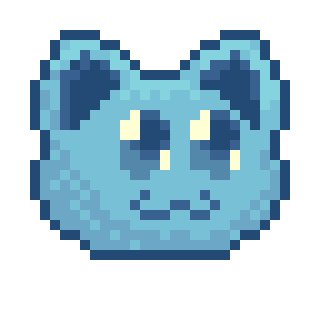
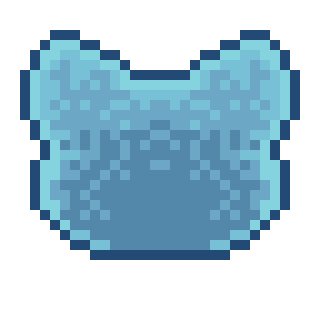
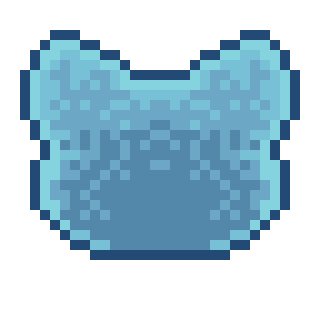
A character concept for a little RPG I’m planning. I’m very new in Aseprite and I guess pixel art too so I would love to hear any kind of feedback.



A character concept for a little RPG I’m planning. I’m very new in Aseprite and I guess pixel art too so I would love to hear any kind of feedback.
Looks very cute! As for advice, I’ll give you 5 things you could think about.
1: Use the preview docker to see what the design looks like at a distance.

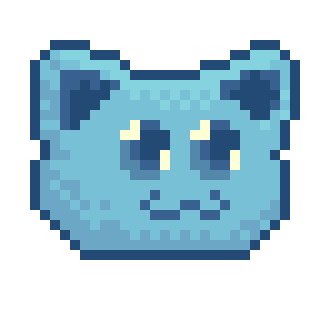
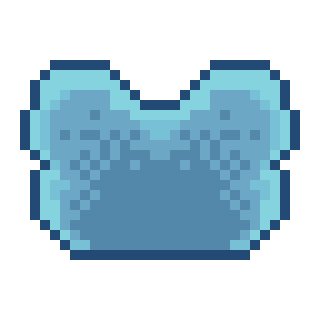
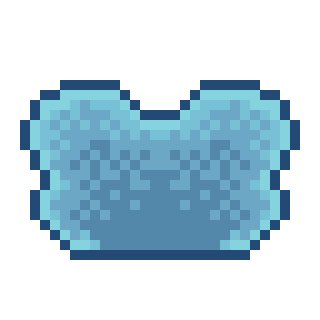
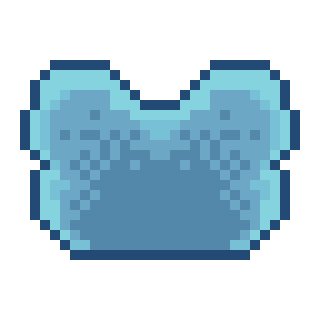
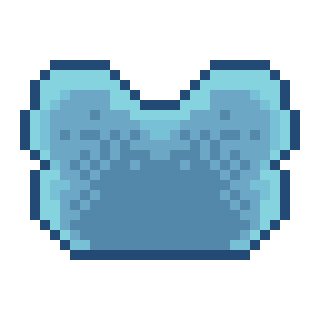
2: The dithering blends the colors too well with little benefits. This is likely due to the similarity in values (how bright it is) of the blues. Did you have a color palette? If you use one of the defaults, you can get better contrast. See how just swapping the colors makes a difference?
3: In animation, when something is squashed or stretched, the surface material usually moves to the other areas (if you squash it then it will go horizontally, and if you stretch it, then vertically). Considering the triangle shape of the ears in the side view I would suggest squishing the front view ears outline pixels in by 1.
4: From the front view, the eyes look like they are bobbing independently of the mouth.
5: If the light is from above, make the bottom lighter. Extra tip: ![]() highlights are better for this size than a
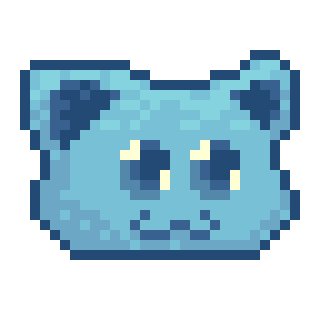
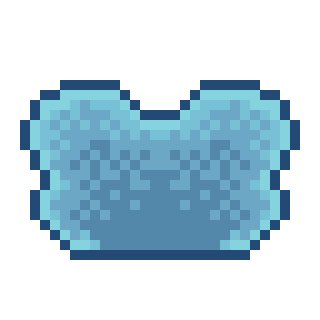
highlights are better for this size than a ![]() shape. Because of the top-down light source, you can brighten the outline at the top. Here is my result:
shape. Because of the top-down light source, you can brighten the outline at the top. Here is my result:
It would be great to see more of your artwork. Feel free to use any of this information to your advantage.
These are great suggestions thank you very much.
I love that cat-slime ^^
An advice for the animations: If the slime decreases its height, it should increase its width. I’d recommend watching this video, it explains the 12 principles of animation very well https://www.youtube.com/watch?v=uDqjIdI4bF4 (the one I mentioned here is called “Squash and Stretch”).
Edit: I have just realized that Phantom already said this ^^U Anyways, have a look at the video, it’s pretty neat ^^
Yeah… since this is my first animation I made in Aseprite I guess I kinda just went for it and overlooked the whole animation principles. Anyway thanks for the feedback, I’ll be sure to revisit those videos and apply the Animation Principles in the future.