Hi @FrancisCoulombe,
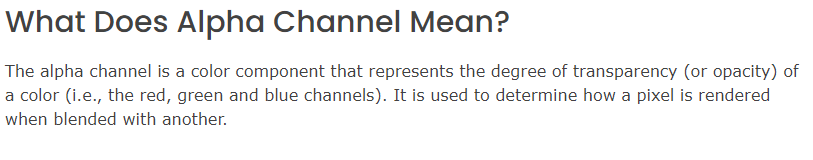
I saw you brought this issue up on your stream the other day, and I thought I’d poke around some. In Aseprite v1.3-beta7-x64 on Windows 10 I created an .aseprite file that looked like this:
My transparent color index is set to index 0. My layer is not a Background layer (it’s not underlined in the timeline).
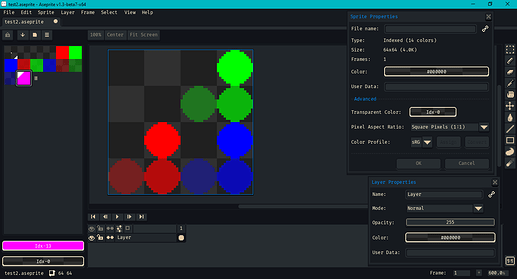
Even though it looks like there is a uniform transparent background behind the dots, there are four different transparent backgrounds in each quadrant of the sprite. Here’s a screencap of a Replace Color dialog that tries to show the hidden difference.
I used this palette…
GIMP Palette
Name: Problem Palette
Columns: 4
Channels: RGBA
# Profile: sRGB
# Colors: 14
255 0 255 0 0x00ff00ff
255 0 0 0 0x000000ff
0 255 0 0 0x0000ff00
0 0 255 0 0x00ff0000
255 0 0 255 0xff0000ff
0 255 0 255 0xff00ff00
0 0 255 255 0xffff0000
255 0 0 170 0xaa0000ff
0 255 0 170 0xaa00ff00
0 0 255 170 0xaaff0000
255 0 0 85 0x550000ff
0 255 0 85 0x5500ff00
0 0 255 85 0x55ff0000
255 0 255 255 0xffff00ff
…knowing that multiple transparent colors in indexed color mode was asking for trouble. I also included translucent colors with alpha less than 128 and greater than 128 knowing they’d wouldn’t be left intact.
When I first exported, I got this result:

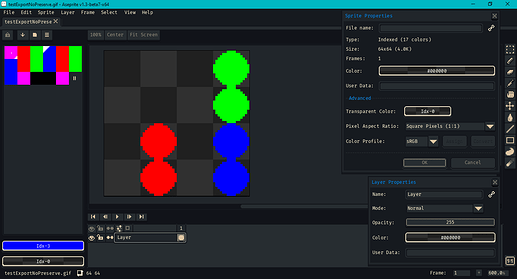
Reopened in Aseprite, it looked like this:
I’m guessing that, for a palette with 14 colors, the nearest power of 2 is 16. (I still don’t get the additional mystery last color.)
I changed my first palette color to opaque magenta (0xffff00ff). It turned out like this:

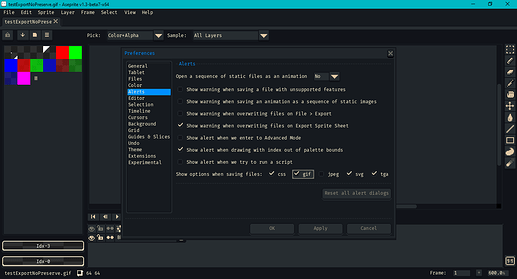
I reopened my original .aseprite file. I went to Edit > Preferences > Alerts and checked Show options when saving files for .gif.
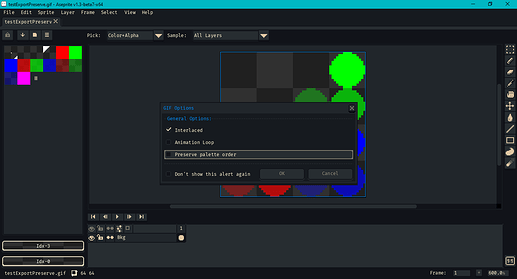
Then, when I tried to save as a .gif again, this prompt came up
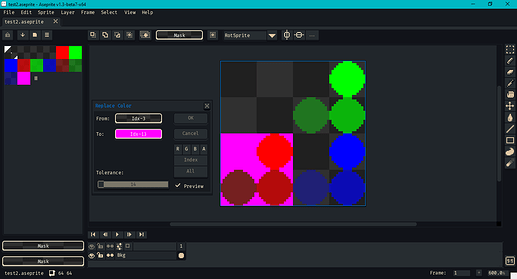
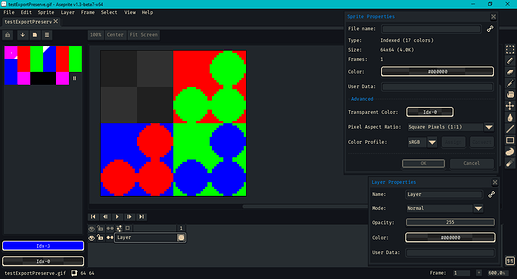
I unchecked preserve palette order. This .gif turned out like this:

Reopened in Aseprite, it looked like this:
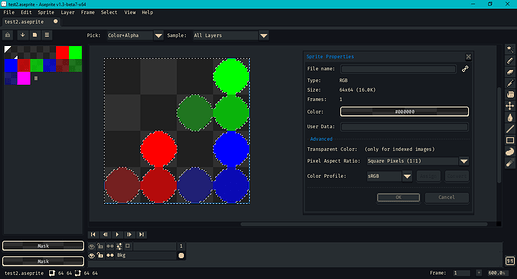
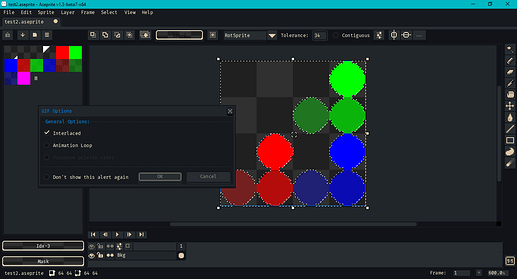
I also experimented with converting from indexed color mode to RGB color mode.
The conversion removed the distinction between the different quadrants of transparent color. I’ll try to illustrate this with a screen cap of the magic wand tool:
In RGB mode, whether to preserve order is grayed out. It’s not an option when saving a .gif:
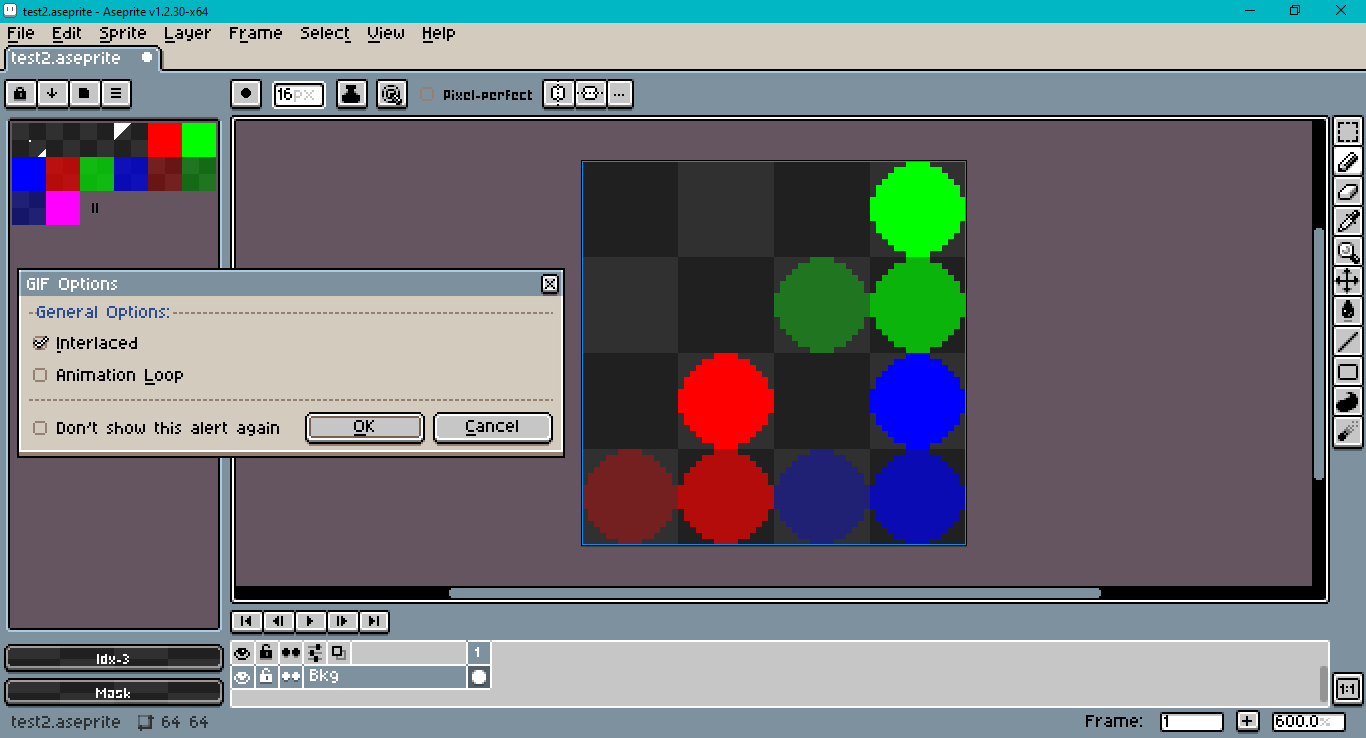
I opened Aseprite v1.2.30. (I changed my theme to make it easier for me to tell the difference.)
There is no option to preserve palette order. The exported .gif looked the same as the 1.3 beta export when preserve palette order was turned off.
For anyone who knows more about C++ than I do, my guess would be to switch to the beta branch of the repository and start with gif_options.h and gif_format.cpp to excavate. (Whether or not a sprite is considered to have a background seems to also play a role in how it is saved.)
You could also write a Lua script to alter your .aseprite files in bulk… But first it’d depend on why you have multiple transparent colors in your palette. (Well, it appears that you do in the stream, though as seen above it’s hard to judge by eye.)
Hope that moves the ball forward some,
Jeremy