Hi @Arenja,
As far as converting to a tile map layer, have you already tried this or is it not what you want?


Right click on the layer in the timeline. In the context menu go to Convert To, then select Tilemap. The grid affects how it’s sliced, so go to View > Grid > Grid Settings before you make the conversion.
As far as automatically rearranging the tileset into rows: Tiles are in beta. Don’t expect the feature set to match exactly what you want. If you’re willing to look into Aseprite scripting with Lua, you can start with this thread, then customize as far as the available feature set allows.
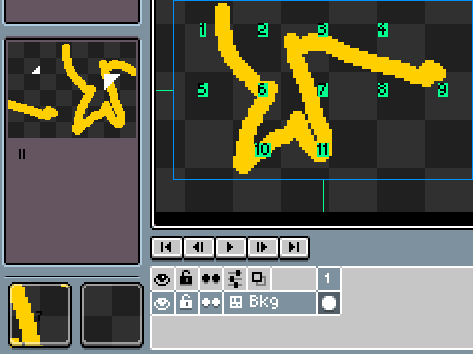
Here is a test / example. It may not do what you’re asking exactly.
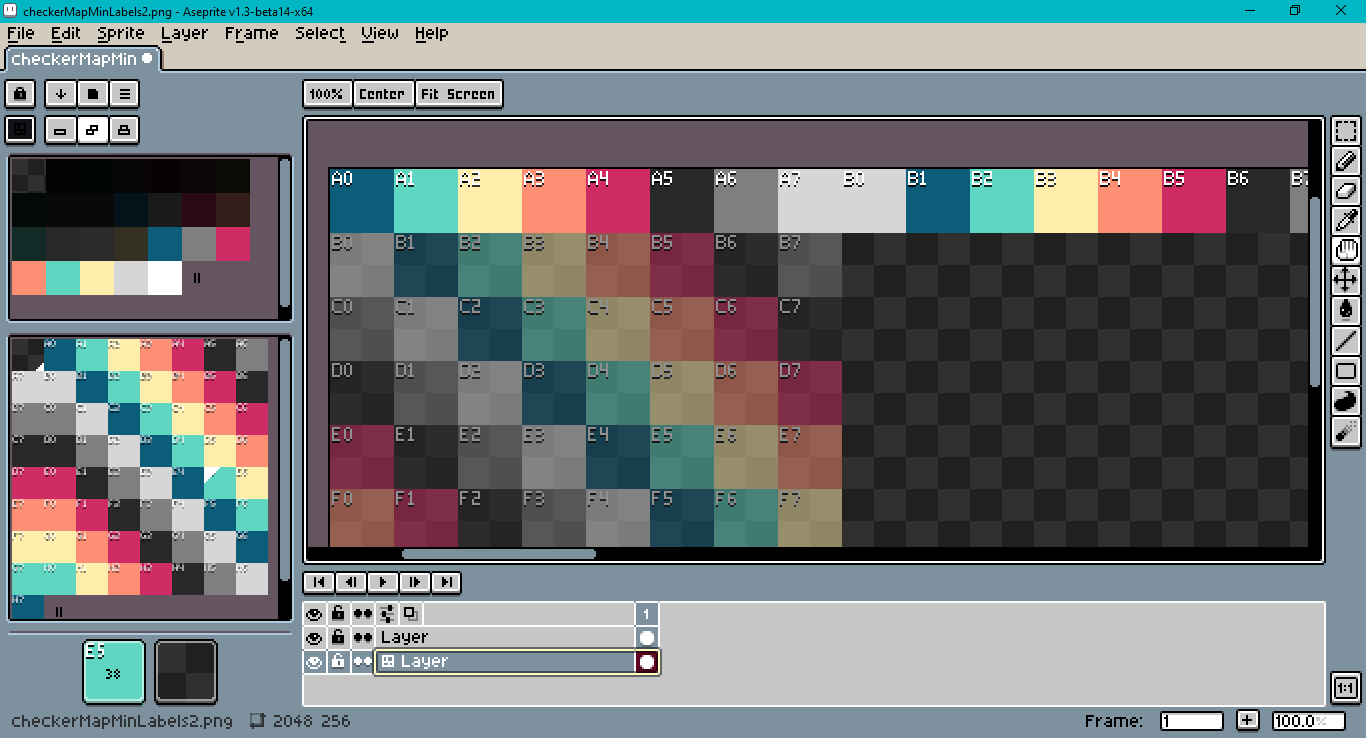
The image I used is a simplification of the UV checker map from ByValle . I lowered the opacity of the original layer to make the new horizontal strip easier to see.
local activeSprite = app.activeSprite
if not activeSprite then return end
local activeLayer = app.activeLayer
if not activeLayer then return end
local appVersion = app.version
if appVersion.major < 1 or appVersion.minor < 3 then
return
end
-- https://github.com/aseprite/aseprite/blob/beta/src/app/script/layer_class.cpp#L398
local isTilemap = activeLayer.isTilemap
if not isTilemap then return end
-- https://github.com/aseprite/aseprite/blob/beta/src/app/script/tileset_class.cpp#L87
local tileset = activeLayer.tileset
local tileCount = #tileset
-- Filter out empty tiles.
local nonEmptyTiles = {}
for i = 0, tileCount - 1, 1 do
local tile = tileset:getTile(i)
if not tile:isEmpty() then
table.insert(nonEmptyTiles, tile)
end
end
-- https://github.com/aseprite/aseprite/blob/beta/src/app/script/grid_class.cpp#L65
local tileGrid = tileset.grid
local gridSize = tileGrid.tileSize
local tileWidth = gridSize.width
local tileHeight = gridSize.height
-- Create a new image.
local nonEmptyTileCount = #nonEmptyTiles
local targetSpec = ImageSpec {
width = nonEmptyTileCount * tileWidth,
height = tileHeight,
colorMode = activeSprite.colorMode,
transparentColor = activeSprite.transparentColor }
targetSpec.colorSpace = activeSprite.colorSpace
local targetImage = Image(targetSpec)
-- Blit tile set to image.
for i = 1, nonEmptyTileCount, 1 do
local tile = nonEmptyTiles[i]
targetImage:drawImage(tile, (i - 1) * tileWidth, 0)
end
-- Create new layer and new cel.
app.transaction(function()
local targetLayer = activeSprite:newLayer()
local activeFrame = app.activeFrame or activeSprite.frames[1]
activeSprite:newCel(
targetLayer,
activeFrame,
targetImage,
Point(0, 0))
-- Resize canvas to contain strip dimensions.
activeSprite.width = math.max(activeSprite.width, targetImage.width)
app.command.FitScreen()
app.refresh()
end)
I don’t think you can set a new layer to be a tile map layer atm. So the copied layer that arranges the tile set into a row is not in tile mode. It should be easy enough to convert again.
Best to you,
Jeremy