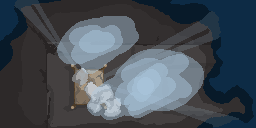
I want to use a low opacity color to draw over parts that I want to look shady. My problem is that when my brush strokes overlap, the colors overlay as well and the shading gets irregular. Is there any way for me to change that?
I’m not sure if I understood. Can you share drawing with irregular shading like the one you mean?

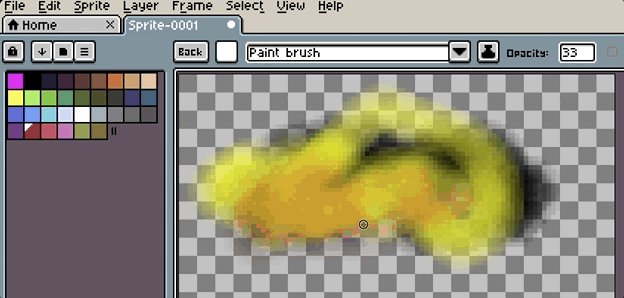
As soon as I lift the brush and paint over the same spot, it gets layered. But I just want one layer when drawing shadow or light. This makes the work progress more difficult. I hope you understand what I mean.
Oh I see. Since Aseprite is designed to preserve the color palette, painting with transparencies increases the number of colors used very quickly.
Anyway, colors can be painted as if it were a soft brush using ‘Custom brush’
Do the following:
- New Sprite in RGBA
- Make a Custom Brush (just an example):
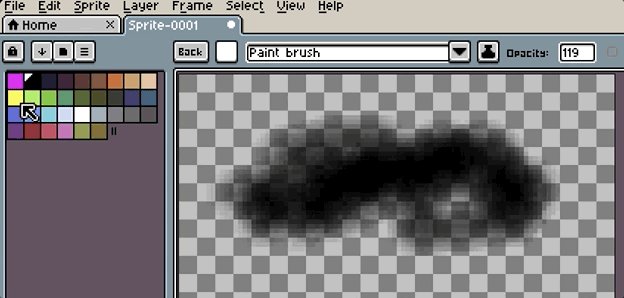
- Choose a circular brush of 11 pixels
- Pick a color and set opacity to 25.
- Paint with a single click on the canvas.
- Decrease the brush size to 7, and paint in the center of the previous circle.
- Decrease the brush size to 3, and paint in the center of the previous circle.
- Select with the Marquee Tool the circle of 11 pixels in diameter
- Go to Edit > New Brush, and make sure ‘Paint Brush’ mode
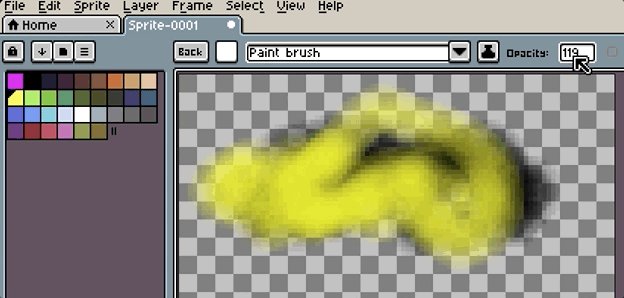
- You will have a brush with which you paint with soft edges.
To achieve painting with more transparency, lower the opacity.
You can pick other colors to get the same effect.

Alternative: smooth drawings using convolution matrices.
You can select an area, then go to Edit > FX > Convolution Matrix and then you can experiment with different matrices.
That’s very helpful, thank you!