Hello
I have this problem for quite some time and i droped my animating for a while.
So i wanna ask is there some way how to save sprite in different format than .ase to keep black not transparent?
I’m loading those sprites to pivot animator and there it shows black colour transparent.
Aseprite sets the first colour in an Indexed document’s palette as transparent on layers (but not on the Background layer, I believe). Solutions:
A. Use RGB mode, and your palette will act more like a set of swatches. Indexed Mode in Aseprite in general seems a little funky, and you can still easily keep your image to only the colours from your palette even in RGB mode, so there aren’t a lot of benefits to using Indexed Mode.
B. Add a transparent colour to your palette and move it to the first slot of the palette. This is required because each layer is Indexed too, but layers require a transparent colour to be useful, so Aseprite just picks the first colour to act as the transparency. By giving Aseprite that extra colour to use as the transparency, your other colours will be freed up from acting as the transparent colour.
Edit: Reading your post more closely… it’s also possible that Pivot Animator might be loading the sprites weird? If the above doesn’t help, double-check your export options or save as (RGB) PNG.
thx a lot i’ll let you know how it woked
ok you were right about pivot
cause even simple image viewer loads the sprite with black colour
so yeah it was pivot’s problem
which i have to either learn to animate in aseprite
or buy an adobe animate
Have you looked into what in Pivot specifically was causing the problem? Perhaps pure black is the default transparency colour, in which case maybe you can replace your non-transparent black with #010101 (an ever so slightly greyer black) to fix it? Or perhaps when you’re importing the files, you’ve accidentally left some transparency-replacing options checked? I highly doubt this program is that unusable, it’s probably something simple that’s going wrong in how you’re importing the file.
Aseprite does not have skeletal animation features built in, it only does frame animation. However, frame animation is for most purposes the best way to work with pixel art, since skeletal animation will tend to distort the artwork in ways unsuitable for pixel art, so it could be worth learning even if you get Pivot to work or use a different skeletal animation tool (there are cheaper options than Animate, such as Spriter).
let’s face it animate is hella expensive so i took darker turn on that 
soooooooo
also thx for advice i’ll look at it
ok so i don’t need to use animate
cause i just realised that i need white background when i cut the sprites from the sheet
pivot will take the white background as transparent and leave rest of the colors on the sprite
thx again for helping
Hey there - for anyone looking at this in the future: Pivot just grabs the pixel color in the bottom/left corner of your sprite and uses that as the ‘transparent’ color. See Topic: Sprites
does aseprite has something similar as pivot?
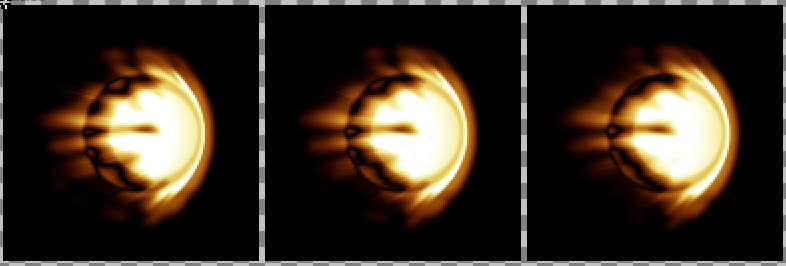
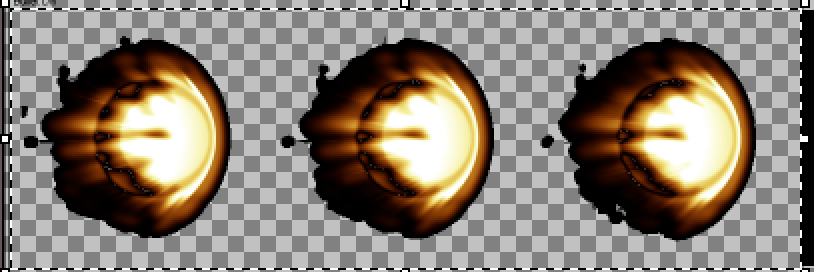
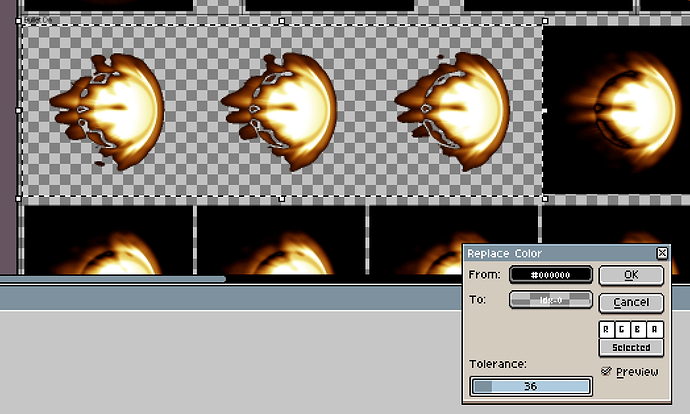
the black background in this is supposed to be transparent but when i try to replace all the black with the transparent colour it mostly messes it up,
this is before
What is the problem, exactly? What do you expect to happen? This is an image that has a wide range of values from dark to light, there’s no way to reliably automatically discern what’s meant to be transparent and what isn’t in this image.
This image is either the result of accidentally removing the alpha (transparency) channel, in which case it’s not fully recoverable, or it’s meant to be used with a blending mode such as Add.
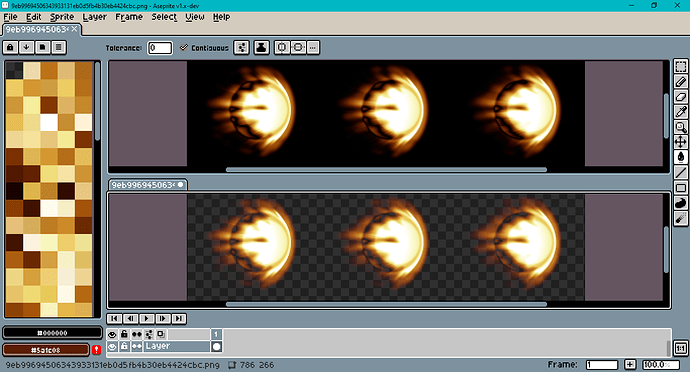
You could try a Lua script. Make sure the sprite is in RGB color mode, that the fireball layer is not a Background (is not underlined), that your palette has one and only one clear black color at index 0.
The script could loop through each pixel in the image, find the grayscale of the color, find the minimum of the original alpha and the value, then unpremultiply. You’re welcome to try different grayscale-conversions if you want; I chose HSV value because it was simple and the results looked ok.
local image = app.activeImage
for elm in image:pixels() do
local hex = elm()
local a = app.pixelColor.rgbaA(hex)
if a > 0 then
local r = app.pixelColor.rgbaR(hex)
local g = app.pixelColor.rgbaG(hex)
local b = app.pixelColor.rgbaB(hex)
local hsvValue = math.max(r, g, b)
local aMin = math.min(a, hsvValue)
elm(app.pixelColor.rgba(
math.tointeger(0.5 + 255 * r / aMin),
math.tointeger(0.5 + 255 * g / aMin),
math.tointeger(0.5 + 255 * b / aMin), aMin))
else
elm(0)
end
end
app.refresh()
This only gives a passable result because the background happens to be black, btw.
Cheers,
Jeremy
thanks a lot
gonna try this when i hop on aseprite again