Hello
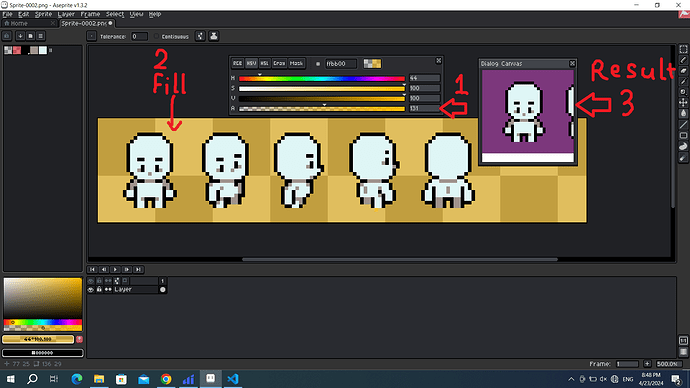
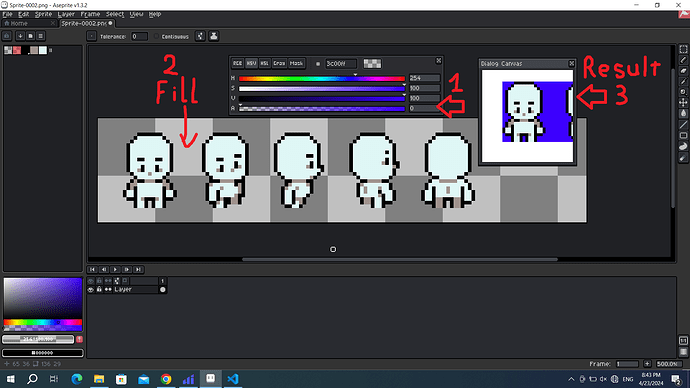
I’m sure there’s a bug with draw:image. When I draw any transparent color in my sprite, I get a weird effect.
Additionally, if I fill the sprite with any color with 0 alpha, the effect appears! (Only white color with 0 alpha has no side effect).
local sprite = app.activeSprite
if not sprite then return end
local dlg = Dialog { title = "Dialog Canvas" }
dlg:canvas {
width = 128,
height = 128,
hexpand = true,
vexpand = true,
autoscaling=true,
onpaint = function(ev)
local gc = ev.context
local spriteImage = Image(sprite.width, sprite.height )
spriteImage:drawSprite(sprite, app.frame )
local srcRect = Rectangle(0, 0, 32, 32)
local distRect = Rectangle(0, 0, 128, 128)
gc.color = Color {r = 255, g = 255, b = 255, a = 255}
gc:fillRect(distRect)
gc:drawImage(spriteImage, srcRect, distRect)
end
}
dlg:show { wait = false }
I’ve looked into this topic, but there doesn’t seem to be a definitive solution for drawing in transparent mode. He just removes image transparency by redrawing.
I tested my code on Aseprite 1.3.2 and 1.35
Thank you.