Hey there! As some of you were aware because I kept posting in the help section, I’ve made an extension to generate gradients/palettes.
If you’ve ever used the gradient or gradient by hue features in aseprite, chances are, you didn’t quite get what you wished for. Inbetweens of colors being desaturated or another color showed up inbetween.
My goal was to create a tool to give you bit more control over your gradients and opening up custom palette making to more people without having to learn a good deal about color theory and how to pick colors (You should at least be familiar with these things if you want to use this tool to its highest potential)
The project was inspired by domjohn’s Color Shading extension, which I’ve modified to automate making better colors, but quickly realized, I wouldn’t be able to mod into what I wanted it to do.
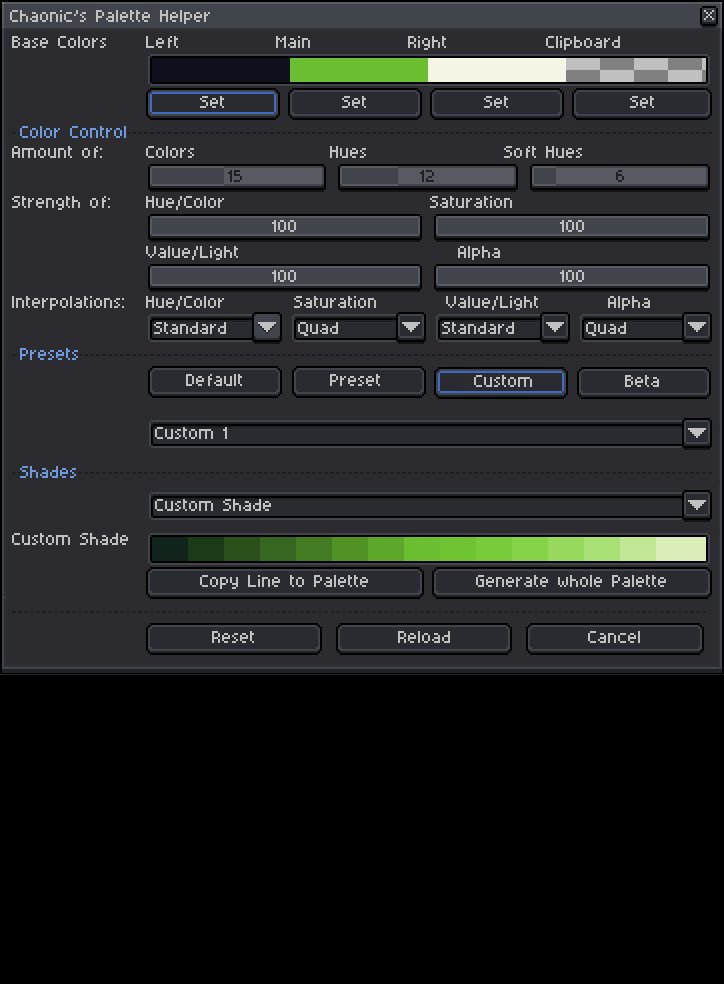
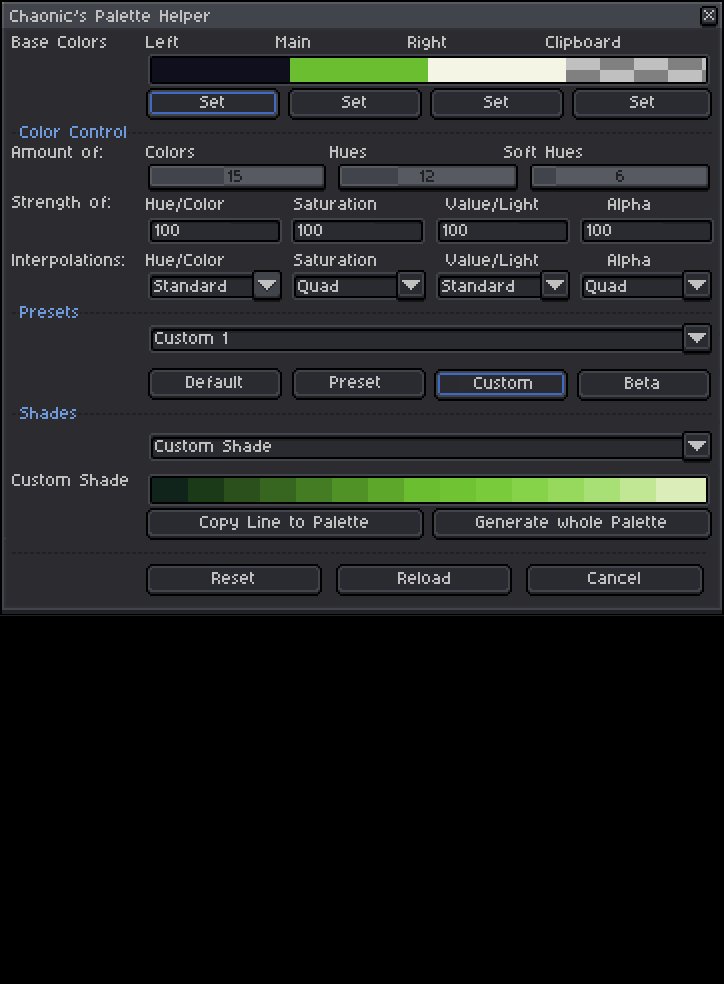
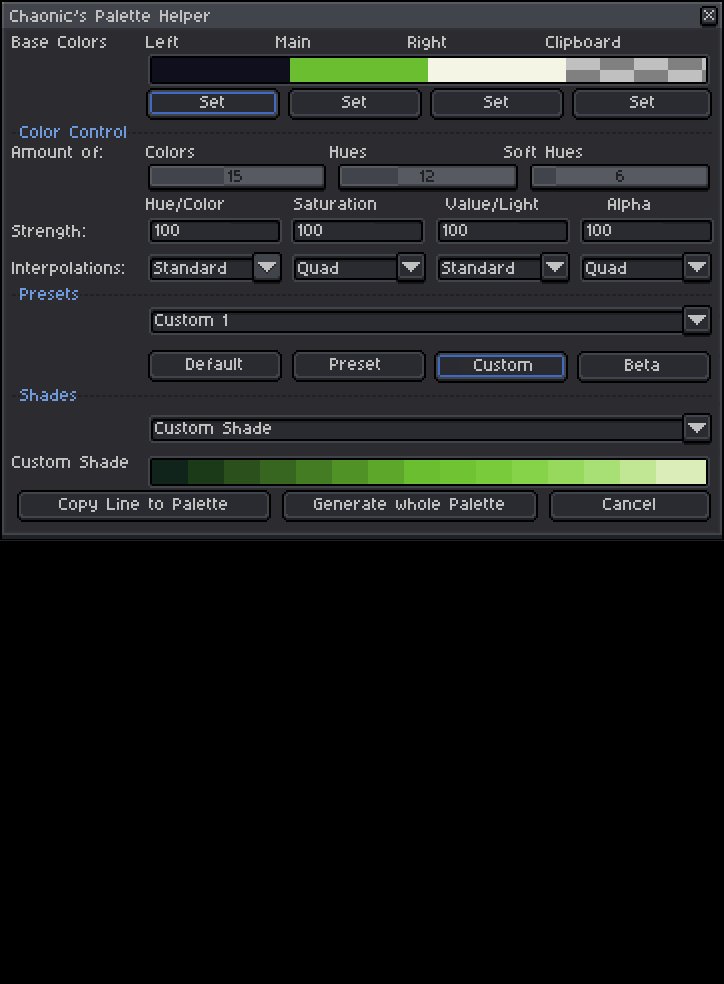
I wanted to give the user as much control as possible to create custom gradients, using different interpolation methods.
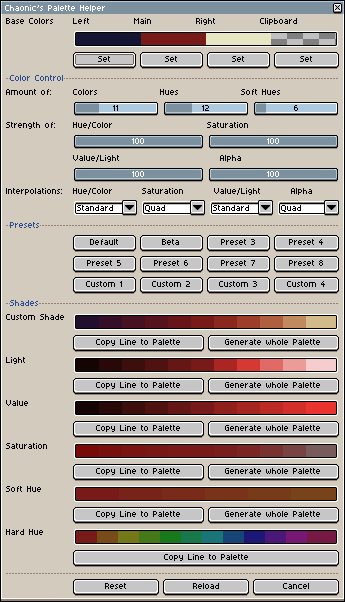
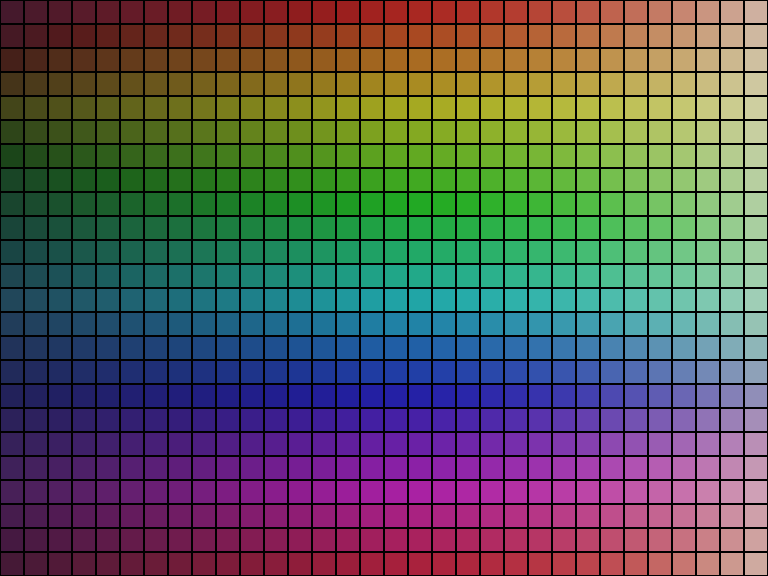
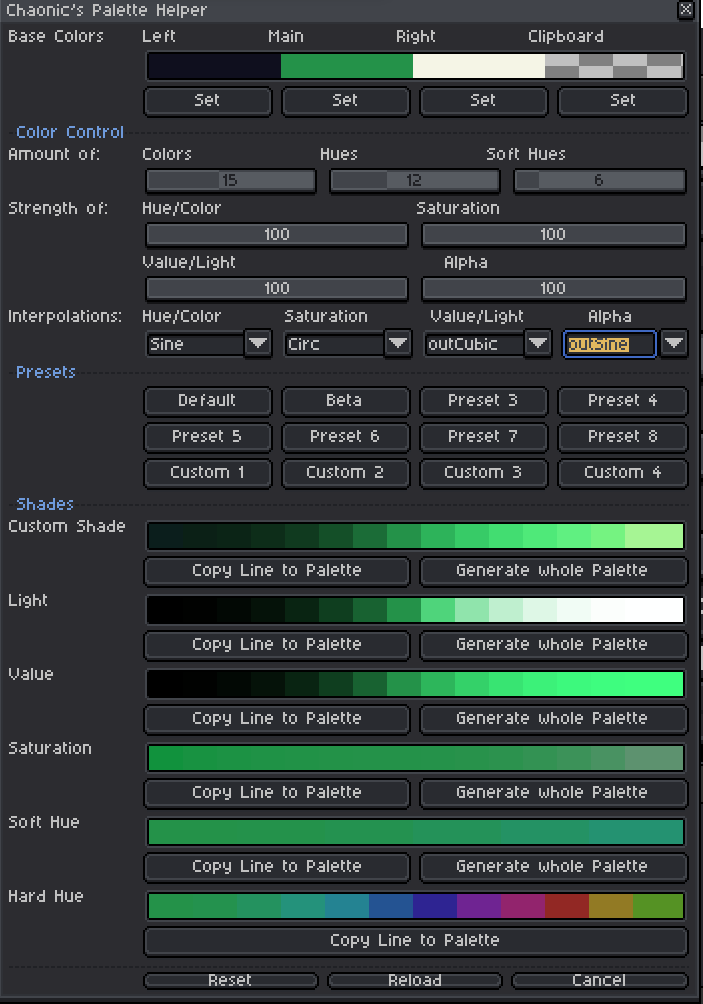
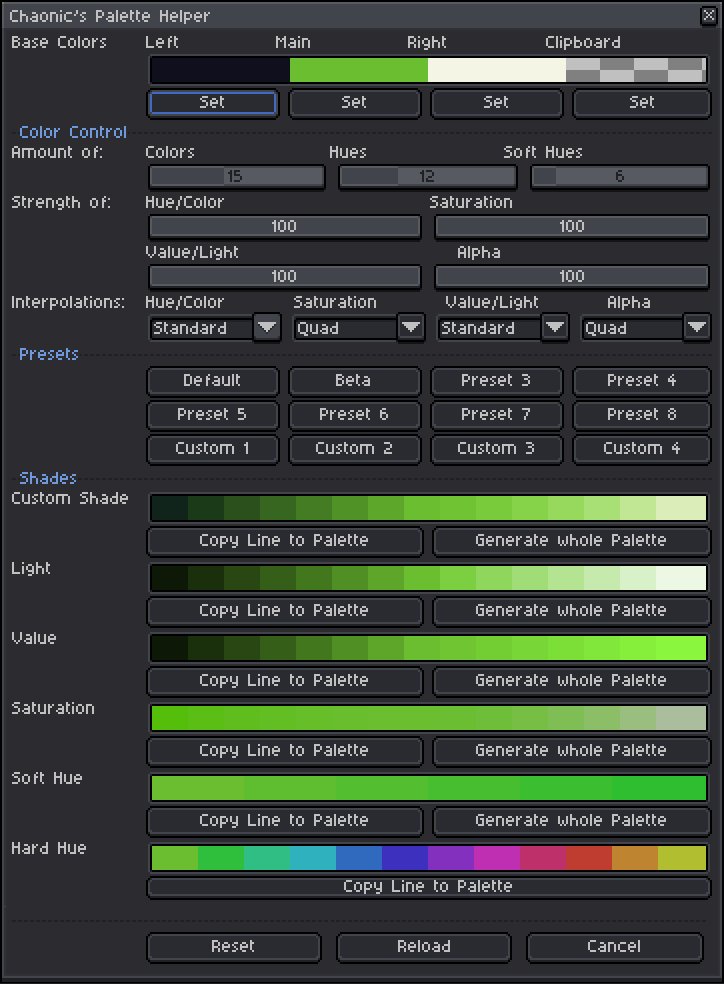
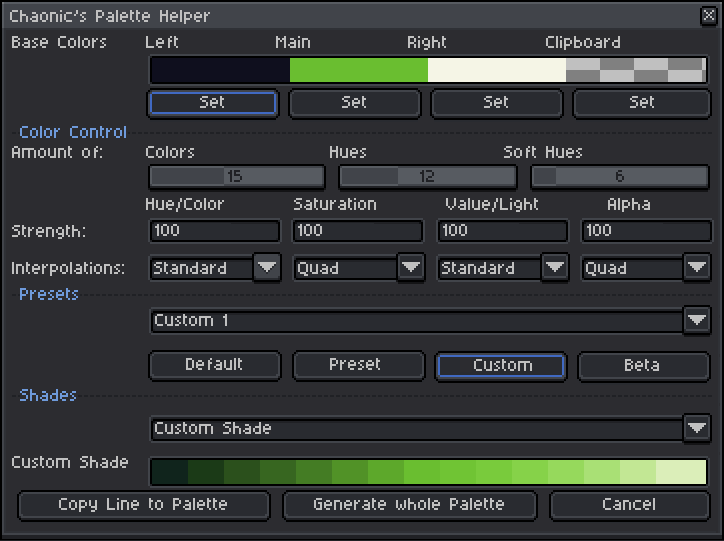
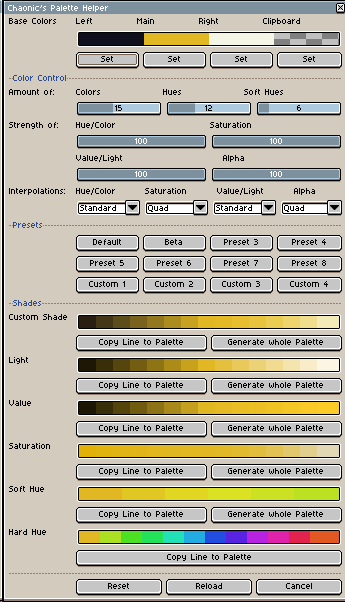
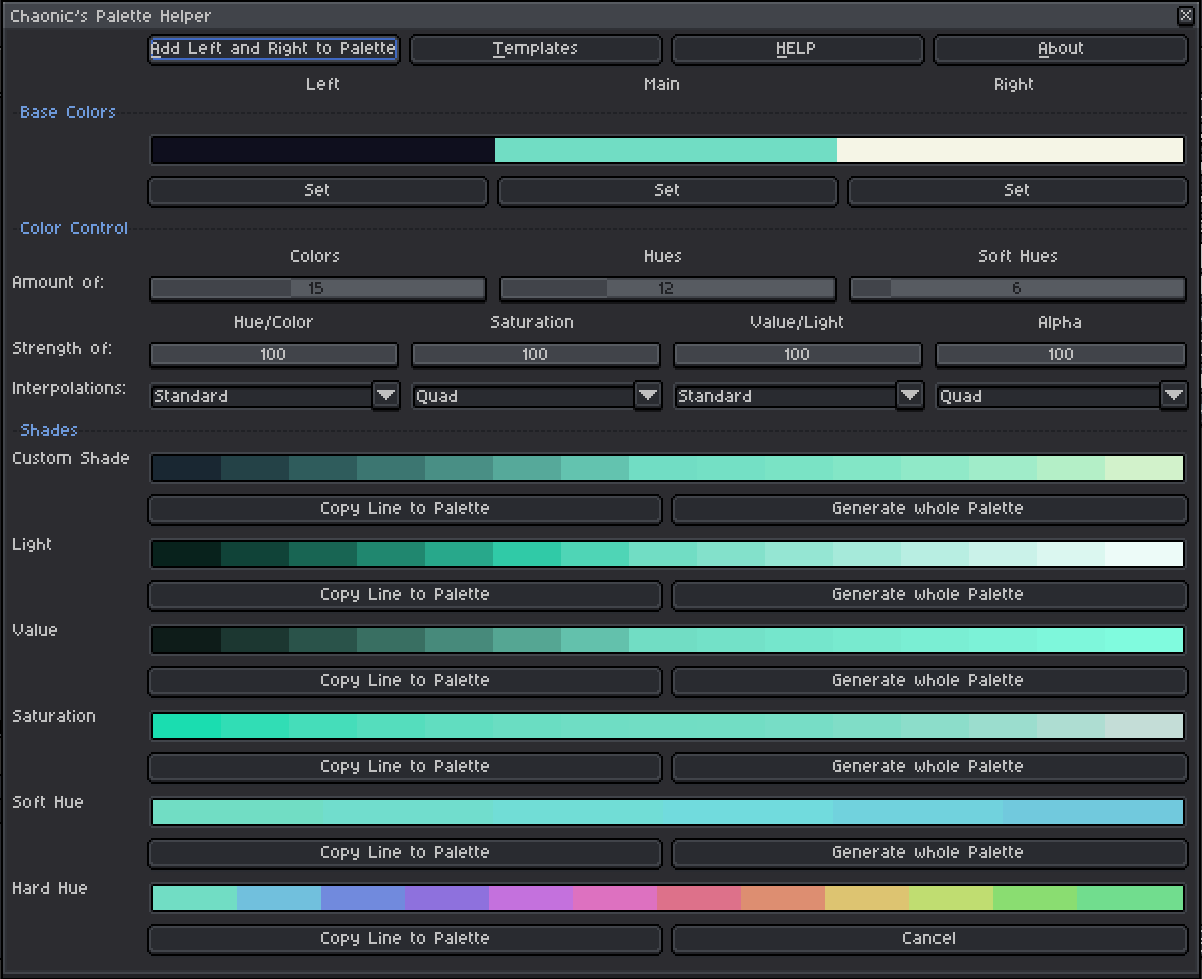
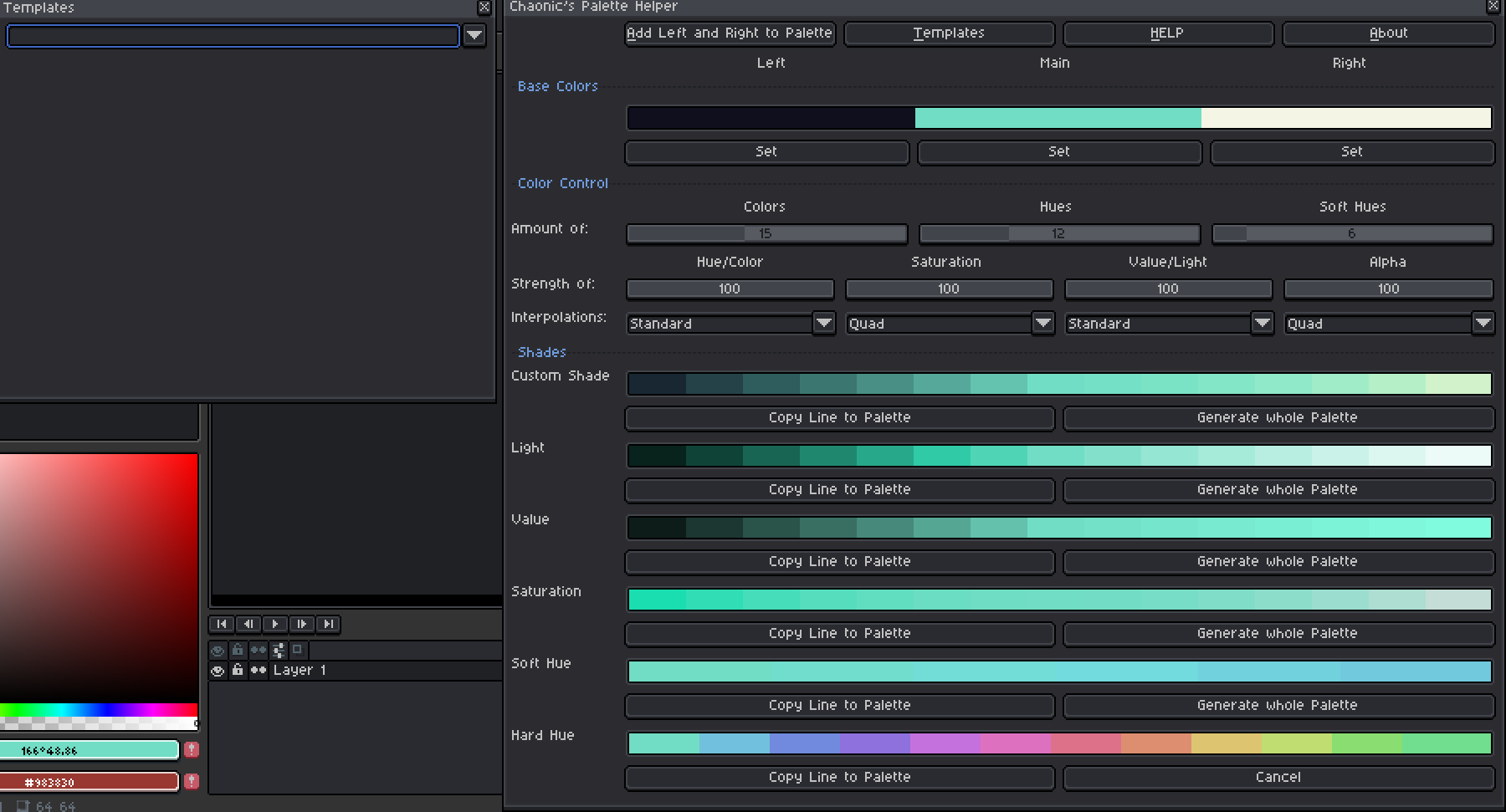
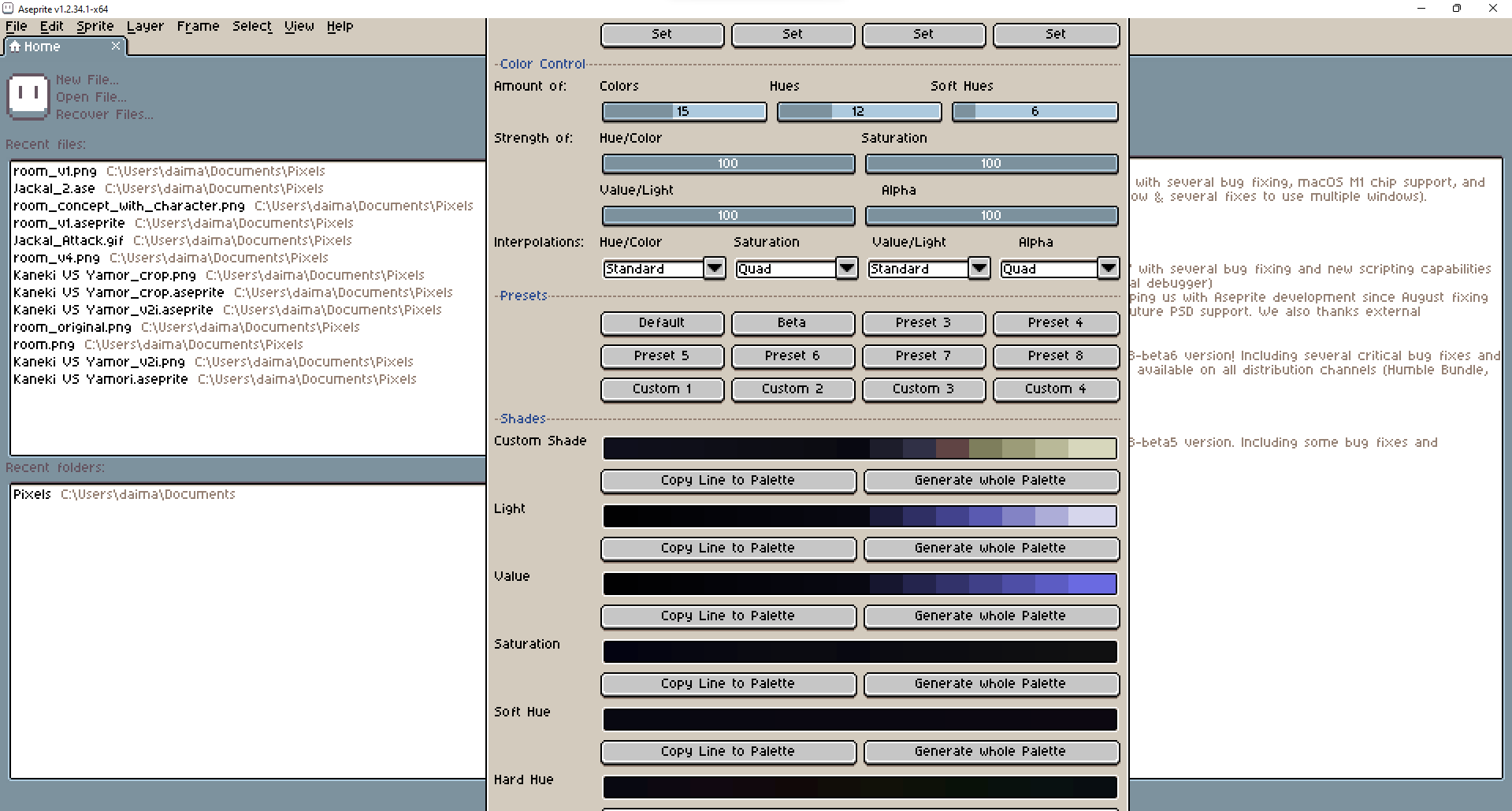
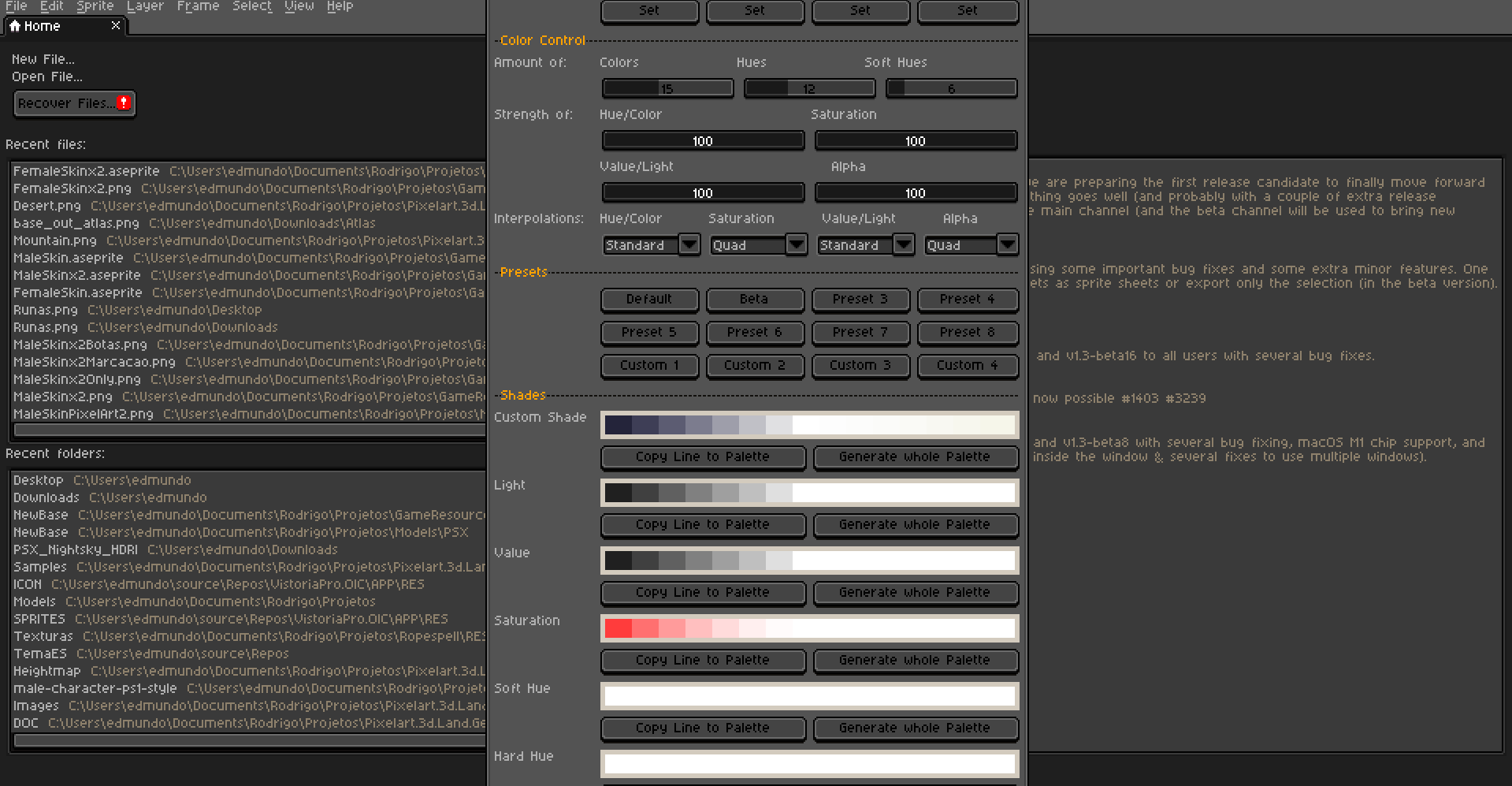
But let me demonstrate. With just a couple of clicks, you are able to generate a palette like this:
The number of colors in each line and the amount of hues is completely up to you. I’ve set the minimum and maximum amount of colors to 3 and 32 respectively, but it can easily be edited, should you ever require more (or less) for some reason.
The biggest highlight and pretty much entire reason for the tool is the custom shade, which interpolates the three base colors in RGB and replaces their saturation, value and alpha based on independently set interpolations. This way, you’ll get a more consistent color palette.
If you really really like what I’ve made, consider donating a couple of bucks on itch.io. However, if finances are rough or you are a student, just consider it a gift. Times are rough as they are, and it already doesn’t feel right to ask for money. Let alone from people who might be worse off than me.
Don’t think, this is worth money? That’s also fine! I’m already glad if people have some use for my tool! ![]()
Questions I’m anticipating:
Q: The base colors show a dark blue, red and light yellow color, but the blue and yellow aren’t actually in the gradient.
A: Imagine the “Left” and “Right” color on each side of the gradient. This is where they’d end up. Because you wouldn’t have multiples of the same color in your palette, the tool won’t try to copy them in. If you want to have a copy of the colors, you’ll have to manually add them.
Q: When generating the palette, some/a lot of colors are missing.
A: In cases like this, this means the color it’s trying to add is already present in the palette. Basically, when interpolating multiple different colors into the same shade of blue, there will be overlap, as colors get “closer together”. Getting rid of this “problem” is a whole issue in itself that I don’t know how to tackle, so your palette will unfortunately look incomplete and imperfect. But chances are, you won’t even need that many colors and should try to reduce the palette to the bare minimum anyways! =)
Download
itch. io
github
Special thanks to Olga Galvanova, thkwznk and behreandtjeremy for your help with figuring things out, locating problems and giving instructions on how to make scripts!
I also want to thank domjohn for making the Color Shading extension, which helped me gain some footing in LUA and inspired me to make my own extension!
Also thanks to dacap for giving us this amazing program. Aseprite is hands on the best pixel art program!!!
And if you are reading this, thanks to you and really all of the community. You are amazing! There’s not that many communities I’ve felt this welcome after asking a bunch of stupid questions! ![]()
Have a nice day!