gamut masking concept is beautifully demonstrated by james gurney in this short video: Gamut Masking - YouTube
it basically means following:
- you select your own primaries, usually three (going for more than four kind of removes the point of the whole thing)
- these primaries determine the gamut available to you. it can be simulated by creating a mask over a colour wheel.
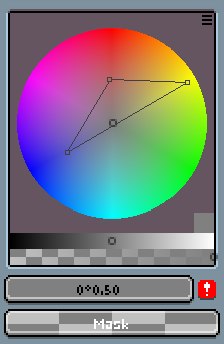
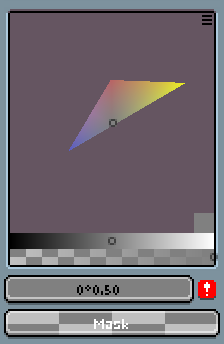
i made rough mock-ups how it could work. there are two modes: edit gamut mask and use gamut mask.

edit gamut mask mode allows for shifting selected primaries around a colour wheel space

use gamut mask mode allows to select colours and prevents accidental editing of the gamut mask shape
you might notice that this feature requires colour wheel with 50% gray in a center.
why is this useful:
artists - particularly beginners - often struggle to restrain themselves and tend to use way too saturated colours with hues all over the place. gamut masking helps with that.
here’s example from pixel art world. artist winoma_s uploaded to pixel joint this beautiful image (link):
![]()
when you check its colours in dawnbringer’s palette analyzer, you’ll see this:

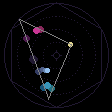
you can overlay a triangle over those colours and you will get this:

that’s gamut masking in practice. two main primaries (~cyan and ~magenta) with third (very desaturated yellow) serving as an accent colour. it’s masterful.
of course i can’t say winoma_s used gamut masking - i don’t know that. but i believe this example shows quite well how useful gamut masking can be.