I’m back again…yeah this isn’t a good habit when it comes to learning any skill
I’m trying to learn via Mr Mislav’s class again and well, I’m stuck on the very first lesson. Again.
How exactly do I make straight lines from any two points on two different areas? I’ve been trying different combinations for awhile and I can’t figure out an easy way
I’ll get to curved lines after this, if possible
Aseprite has two ways of making lines: The Line Tool, and the Pencil Tool.
With the Line Tool, you click and drag to make your line. The line will be drawn from where you clicked to wherever you eventually release the button.
With the Pencil Tool, you first click and release to place the start of your line, and then if you hold Shift afterwards, you’ll draw a line connected to the start. It’s a little unintuitive, but it’s currently the only way to draw lines with rounded ends or with other custom shapes.
The Curve Tool is for drawing curved lines. You click+drag to place the initial line, and then you click to place the two curve control points to curve it (the line you’ll get is previewed as you move your cursor). If you only want one control point, then double-click for the first one, that’ll place both points in the same place.
I know, it’s just I’m trying to make them on my own manually
The tools don’t help perfectly make that symmetry or proper pattern
Oh. In that case, I don’t understand your question. What do you need help with, exactly? You asked in the Help section, which is for help with Aseprite specifically, so I thought you were asking about Aseprite’s tools.
If you’re asking about avoiding jaggies, then all you need to do is draw lines that are made out of equal-sized segments, e.g. slopes of 1/2, 1/3, 1/4, 1/5…
The Pixel Joint pixel art tutorial has a pretty decent explanation on avoiding jaggies in straight and curved lines (and is a worthwhile read in general): Pixel Joint Forum: The Pixel Art Tutorial
This is what I am referring to

Can’t properly connect two points
Also, it’s kinda easy to forget that slope thing, but thanks
What do you mean by “properly connect two points”? What’s stopping you from drawing the line?
Symmetrical numerical patterns
Or how do I make it end like
Start and End is 2 points, everything between is a single point
Or starts with one point, everything between is two or more points
I’m not entirely sure what you mean, but if the automatic line tool isn’t giving you the exact results you want, you’ll need to make manual adjustments. Starts and ends in particular are often not what one may want, just due to the way the line-drawing algorithm is implemented, because there’s no one correct implementation, different implementations are desirable in different scenarios/by different users. It’s pretty normal to draw a line, and then need to manually shift it over a little bit to make it align just the way you want.
1 Like
I’ll try quoting Mr Mislav
“Pick two spots on your canvass, this is 50 by 50 pixels and if I Ince I pick them, I should already try to see how they connect. Now these two spots on the canvass, I can already see if I try to use whole ratios, I won’t be given straight line. For example, if I go, two by two, I can already see I will miss by one row. So I will just go with three, then two, then I will end on three pixels again.”
He advised not to just stick to the tool because it can make mistakes
Tried that, can’t figure out
Use minimum same-length segments then manually ~nearly equally~ distribute missing points. Where to put points depends on your considerations about quality of line and scene overall, including contrasts and colors.
i haven’t seen that course, but you might have misunderstood mislav’s message - don’t just stick to the tools doesn’t mean don’t use them at all. tools are perfectly fine. the fact they sometimes don’t produce perfect result doesn’t mean human is always better. also, drawing lines without tools is incredibly inefficient.
anyway, looking at your example, there’s a mistake you made: the line in your image has 2 horizontal pixels for each row, yet you start the line with single pixel, which creates a tiny slope/curve at that spot.
here’s how to fix it (done with line tool btw.):

Wow, never thought to try that, thanks
EDIT; Still getting stuck on some straight line attempts though
don’t worry, you’ll get there.
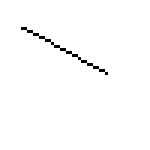
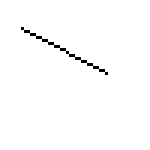
but keep in mind that fixed ratios only work for limited number of angles. you only work with integers so 1:0, 1:1, 1:2, 1:3, 1:4 etc. with that you can’t do something like this (1,2,1,2,2 pattern):

we usually try to avoid jagged lines as much as possible, but sometimes there isn’t other option. that’s part of the struggle.
what may help you is to try to imagine a line going through the pixels themselves and make that line to go as close as possible to your goal.

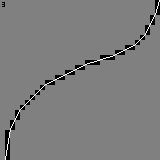
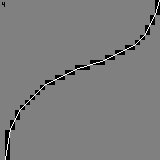
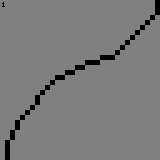
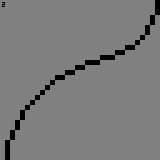
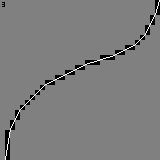
that’s also useful for smoothing out curves as well:


Thanks, I guess, accepting some single parts that have no symmetry’s acceptable
How do you make that line through those black pixels? I’m guessing the original was scaled up
Also, TBH, I kinda just go for what looks kinda curved for curved lines, hard to tell what’s too much of a sudden turn or not
yup, i scaled it up to just to show it in examples, when working on a piece you just imagine it. and for the curves i go with what feels right too.
there are some rules how to make a curve smoother, for example if the pattern is 1,1,3,2,4,4 - you change it to 1,1,2,3,4,4. however, it always depends on what shape you’re going for (sometimes things have bumps you want to keep). so yeah, in the end, just check the image in preview window at 100% scale and play around to find what looks best.
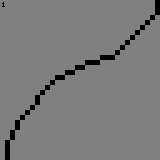
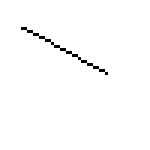
So does this count as more-or-less okay?

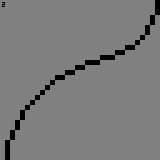
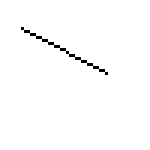
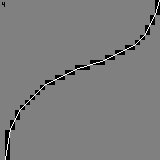
Or this

the second one is less broken / more straight. scale it up and run a line through those two and you’ll see it for yourself.
it would be acceptable, but if your design allows it, shift it a bit to get a perfect line.
well, if you shift bottom end up by one pixel and left end to left by one pixel, you’ll get a line with fixed ratio of 2:1.