So I was in the middle of making this animation for a character’s idle sprite, but there’s a problem. Layer 2 (The tail), has more frames than layer 1 (The body), and I want to have both their loops end at the same frame. Is there a easier way to do this other than hoping to god the number of frames of either layer isn’t a prime number and just brute forcing a loop, (Resulting in a crap load of frames.)
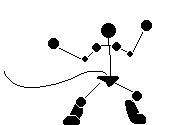
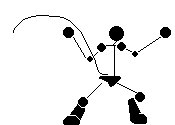
By the way here’s the work in progress for reference:

Use linked frames duplicates. And small frame durations.
hi, 8bitJack! no, there isn’t and truth is, even if there was a system for looping layers individually, it wouldn’t help you anyway. looping content of layers is basically just copying already existing frames, only automatically. so… when exporting your animation which is supposed to be loop as well, you end up with same issue: there’s only one layer and only one loop.
this is quite common situation and only solutions are the ones you already mentioned: either change the animation to make everything end up on same frame or use ‘crap load of frames’.
also, one tip:
when animating, create your key frames first - that way you can pre-plan the timing and solve any potential issues like this before you start drawing inbetweens.
I don’t know why I hadn’t thought of this. You just answered many questions of mine. Many thanks.
Also, @8bitJack, Your question was well defined.