Hi @Symbiosis,
I understand the need to edit multiple image files in bulk. I dunno of a better way than a script to control the particulars.
Replace color can be automated by script. I’d expect you’d have to load files as Sprites instead of as Images. The approach you choose depends a lot on whether your images use Indexed or RGB color mode, because Replace Color behaves differently for each.
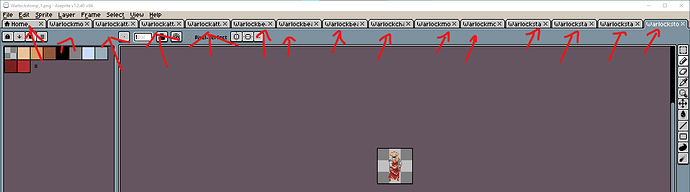
If you want to load all the images from one directory into a single Sprite, that can also be done. The extra work would come from arranging them in a grid if you wanted to do that.
local activeSprite = app.activeSprite
if not activeSprite then return end
local activeFrame = app.activeFrame or activeSprite.frames[1]
local dir = "my\\dir\\path"
for _, filename in pairs(app.fs.listFiles(dir)) do
local fullFilename = app.fs.joinPath(dir, filename)
if app.fs.isFile(fullFilename) then
local image = Image { fromFile = fullFilename }
if image then
local layer = activeSprite:newLayer()
layer.name = app.fs.fileName(fullFilename)
local cel = activeSprite:newCel(layer, activeFrame, image, Point(0, 0))
end
end
end
app.command.Refresh()
app.refresh()
The snippet above places each image per layer in a cel on the active sprite’s first frame. It makes no attempt to position them. You can see where Point(0, 0) in the newCel call gives an opportunity to do so. Depending on how many images you have in a directory, the script could lock up Aseprite for a while. If you do try it out, test it on a directory with few files first. You’d need to replace the dummy string "my\\dir\\path" with an actual path string.
To replace a color across multiple layers, you need to select a range in the timeline before hitting Shift+R. Due to a renderer bug, the preview will only show the color changed across the active layer, not all layers. You won’t see all layers changed until after you commit the replace.
Keeping each image in a separate cel means that it can be saved when finished using API calls I linked in the post above. The layer name is assigned the file name on load.
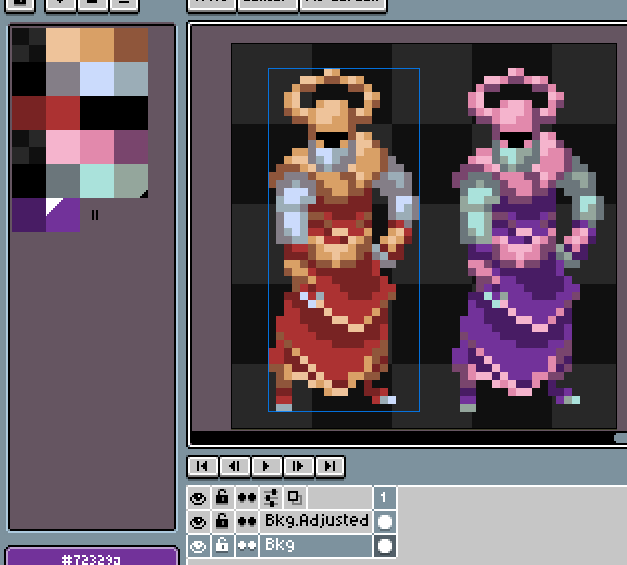
Tbh, I’d personally still go with the approach I outlined in the previous post. Below are some images and snippets showing how I’d prep for that.
Best,
Jeremy
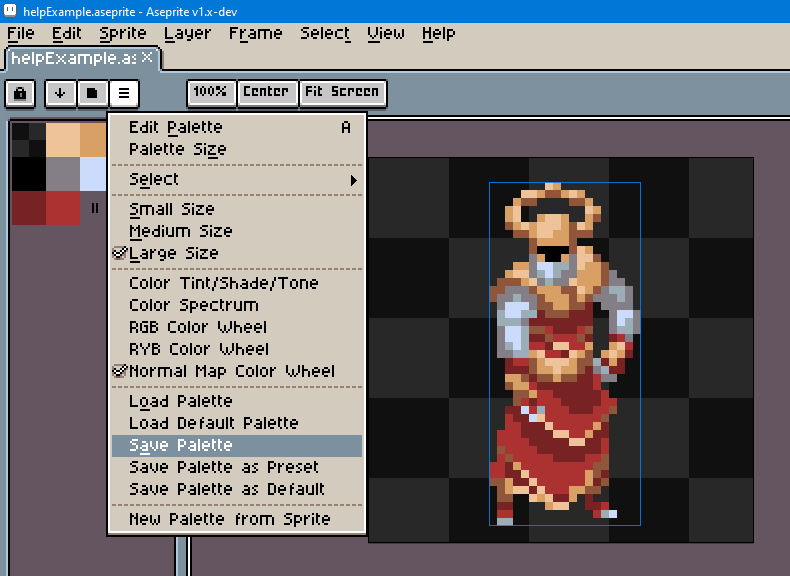
Save a palette with all colors from all images to a .gpl file to ensure swatch order is maintained.

GIMP Palette
Name: Warlock
Columns: 0
Channels: RGBA
# Colors: 10
0 0 0 0 0x00000000
238 195 154 255 0xff9ac3ee
217 160 102 255 0xff66a0d9
143 86 59 255 0xff3b568f
0 0 0 255 0xff000000
132 126 135 255 0xff877e84
203 219 252 255 0xfffcdbcb
155 173 183 255 0xffb7ad9b
120 35 35 255 0xff232378
172 50 50 255 0xff3232ac
Make adjustments to some or all colors in a draft file.
Remove the colors from the original palette, ensure new and old palettes are the same size. Save the new palette.

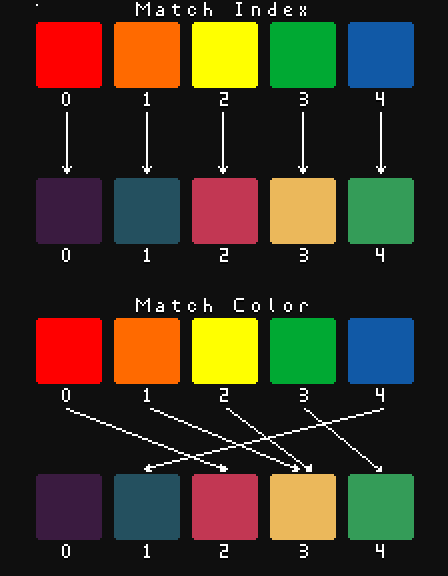
Load the two palettes, create a correspondence dictionary, load all images in the directory, clone each source image, replace color per pixel in target image (assuming RGB color mode), save target image (for Indexed color mode images, save with the target palette).