Hi @oliverspoon,
Aseprite does not have an option to reduce the colors of the Color Tint/Shade/Tone style color picker. It does have discrete versions of the RGB and RYB wheels which reduce the hue to 12 steps and saturation to 6 steps.
In newer versions of the 1.3 beta, the scripting API supports custom canvases. The canvas feature has been used to create custom color pickers, custom palette matching scripts have been made, and older scripts have been made to create sliders for low bit colors, but I’ve not yet seen a merger of these concepts.
For any picker made by script, I’d expect performance to be a limitation. Furthermore, you’d have to consider that the app you used with this feature may be closed source. Some reverse engineering would be required. The shape of each splat of reduced color could be a clue as to how the app’s picker works under the hood.
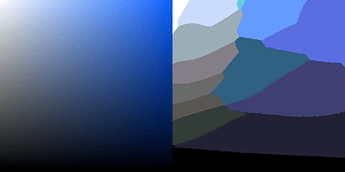
Bear in mind, different users would have different priorities that inform how the shades are reduced. Designing a tool to your own satisfaction is different from designing for many users. For example, the hues in the image you’ve posted vary between teal, blue and lavender. One user may want reduced colors but with a more consistent hue.

Another user might be exporting their work to a fantasy console with a lower bit depth, so they may want colors quantized in standard RGB.

There’s also the approach of matching a color in the full spectrum to an existing palette, maybe an arbitrary palette or a palette created by one of the quantization techniques above. [Edit: This is the approach that, on second read, you mentioned, but it’s also much harder to tune for performance than the two above.]
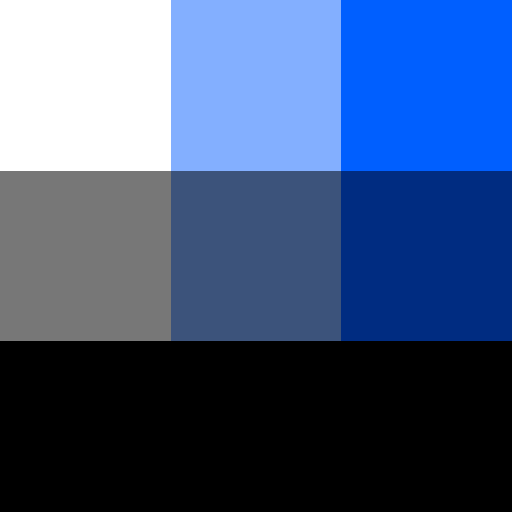
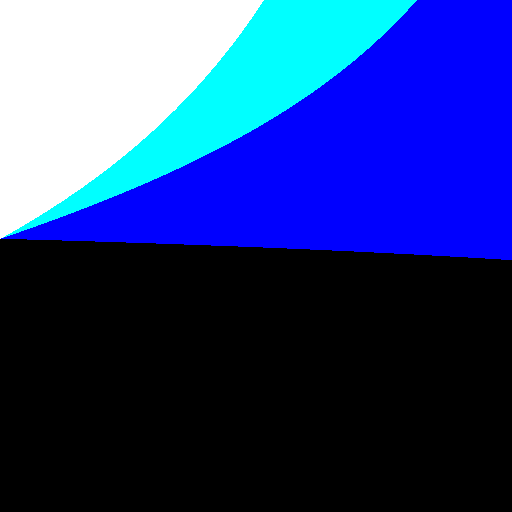
Below is a match to colors in the Dawnbringer 32 palette using an octree.
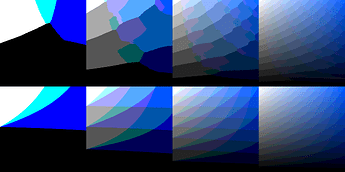
Below is an sRGB quantization (bottom row), which is then feed to a matching process (top row).
You can imagine that if the palette in this case had few to no blues, then the matches would be poor.